Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
The Ultimate Technical SEO Checklist You Will Ever Need
Dec 21, 2023 | prashant@growth.cxTechnical SEO, like on-page and off-page SEO, is an essential component of any SEO strategy. It’s like the wiring inside a vehicle. You can have a good model vehicle [on-page SEO] and unlimited fuel supply [off-page], but without proper internal connectivity [tech seo], the vehicle wouldn’t move an inch.
So, the obvious question is how to implement a proper technical SEO strategy.
That’s where this blog comes in. We will discuss the importance of tech SEO and provide you with a complete technical SEO checklist [with template] to help you with the purpose.
Let’s start with the importance of technical SEO.
What is Technical SEO and Why It is Important?
Technical SEO is an essential aspect of SEO that focuses on the technical aspects of a website. These aspects can be anything from crawlability and indexability to site architecture, page speed, and more.
Moreover, it is a key factor in deciding your website’s visibility and rankings. I know what you are thinking. Is that not why we have content?
Both yes and no.
Consider it this way. You’re on a trip abroad in a country where few people communicate in English. You’ll be able to get the basic details you need from local residents if you have a language translation book or app. This is how search engines interact with your content.
But even so, if you speak the language, you can have in-depth discussions, communicate with the locals, and gain more knowledge than you could in the tourism department. This is how search engines engage with technical SEO.
Here are some key reasons why technical SEO is essential:
- The primary goal of technical SEO is to ensure that search engine spiders can easily crawl and index a website’s content.
- Search engines favor sites that are well-structured, fast, and provide a good user experience. And technical SEO can help here and boost organic ranking.
- Technical SEO helps with optimizing your site for mobile devices.
- It helps keep your website secure [SSL] and optimize for faster loading speed.
- It also ensures that the website adheres to all search engine guidelines.
Before we jump into the checklist, you will need good SEO tools for auditing purposes. So, if you don’t have one and are confused about which to choose, here is a list of technical SEO tools you choose from.
Now that’s covered, let’s see the checklist to keep while doing technical SEO.
The Complete Technical SEO Checklist
The goal of technical SEO is to make it easier for search engines to identify, access, crawl, analyze, and index your website. The following is the ultimate checklist you will ever need to do a proper technical SEO.
Let’s discuss each in detail.
1. Crawlability and Indexing
First on the list of the tech SEO checklist are crawlability and indexing. Let’s discuss each component to focus on and see how to implement them.
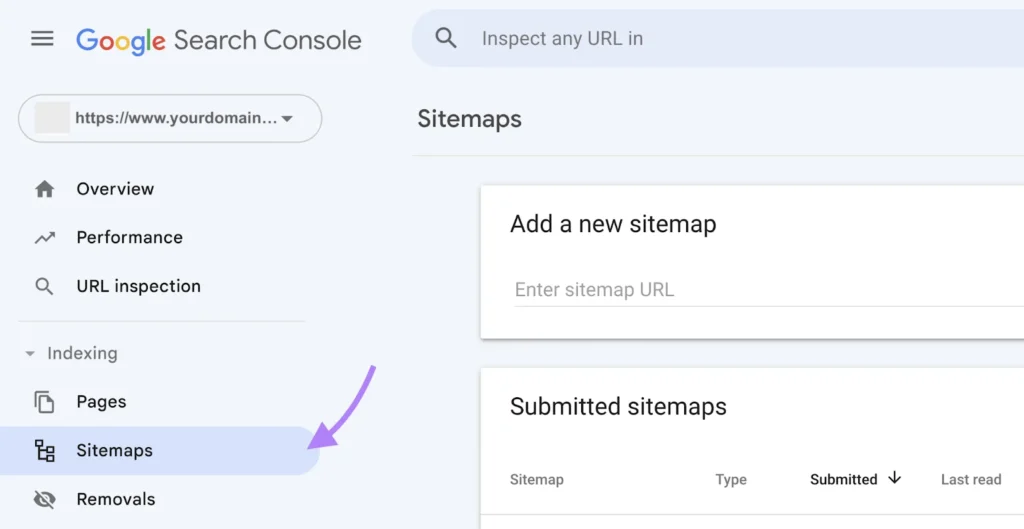
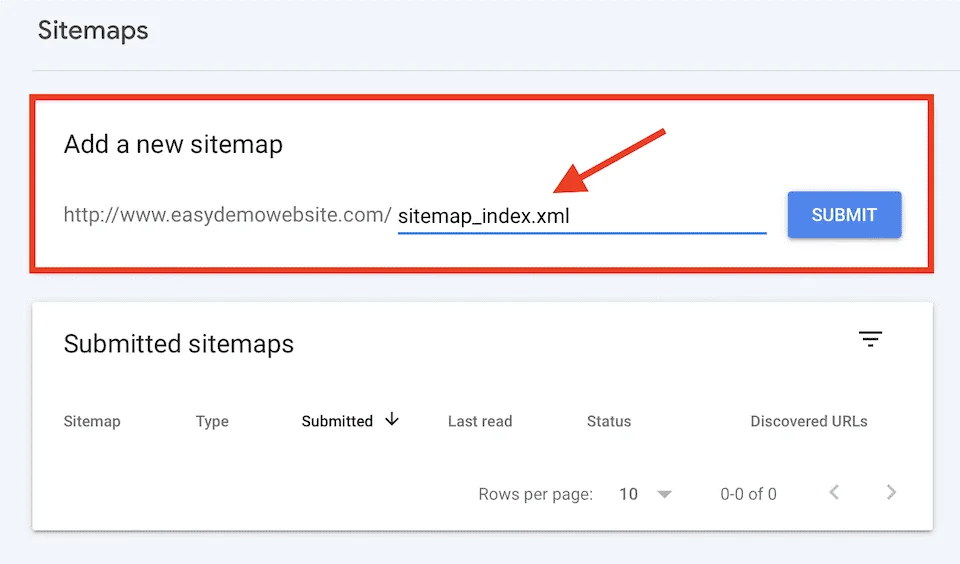
Create a sitemap.xml file and submit it to Google Search Console.
A sitemap is essentially a list of URLs on your site that you want search engines to crawl and index. You can create a sitemap using a variety of tools, many of which are free and can be found online.
Once your sitemap.xml is created, it should be uploaded to your site’s root directory (e.g., www.example.com/sitemap.xml). You’ll need to use the Google Search Console to submit your sitemap to Google.

After you’ve added and verified your website, go to the “Sitemaps” section, enter the URL of your sitemap, and click “Submit.”

Learn more about XML sitemaps.
Create a robots.txt file to instruct search engines on what to crawl.
A robots.txt file instructs web robots about which pages on your site to crawl or ignore. The file should be placed in your website’s top-level directory.
Here’s an example of what a simple robots.txt file might look like:

This tells all robots (User-agent: *) not to crawl any URLs that start with “/private/” (Disallow: /private/).
You can also use the Allow directive to specify pages that should be crawled.
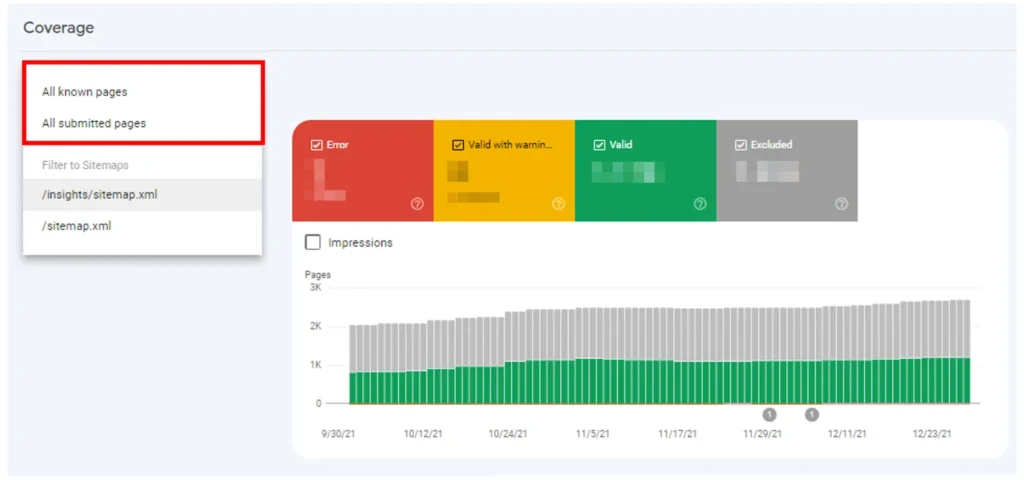
- Check your website for crawl errors in Google Search Console.
Google Search Console provides information about crawl errors under the “Coverage” section. These errors can indicate that Googlebot had an issue trying to access specific pages on your site.
Fixing these issues can help ensure that Google has access to all the content you want to be indexed.
- Ensure all important pages are crawlable and not blocked in the robots.txt file.
Again, you’ll use your robots.txt file to control this. If there are pages that you’ve inadvertently blocked with your robots.txt file, you can find these under the “Coverage” section in Google Search Console.

Review your robots.txt file to ensure that you’re not disallowing pages you want crawled and indexed. If you find that any such pages are being blocked, modify your robots.txt file to allow them.
Use meta robots tag to manage the indexing of individual web pages
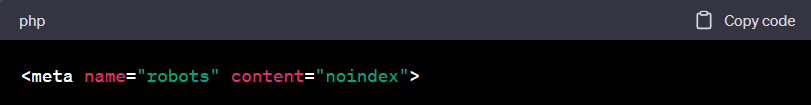
The meta robots tag is a piece of HTML code that you can place in the head section of individual web pages to instruct robots whether or not to index that page or follow the links on it.
For example, if you don’t want a page to be indexed, you can use the following tag:
phpCopy code<meta name=”robots” content=”noindex”>

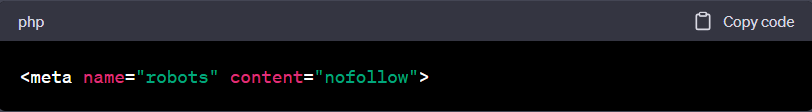
Similarly, if you don’t want search engines to follow the links on a page, you can use this tag:
phpCopy code<meta name=”robots” content=”nofollow”>

These tags provide a granular level of control over the indexing of your site on a page-by-page basis. Just be sure to use them judiciously to avoid inadvertently blocking important content from being indexed.

Website Architecture
Optimize site structure
An optimized site structure helps search engines understand the content of your website and aids users in navigating it.
To optimize your site’s structure:
- Hierarchy: Start by defining a clear, logical hierarchy for your site. This hierarchy will have a maximum of three or four levels (not including the home page), with each level progressively narrowing in focus. The homepage should broadly represent your overall content, with each subsequent level providing more specific information.
- Navigation: Make sure that navigation is user-friendly. The most important pages should be reachable within just a few clicks from the homepage. Use categories and subcategories sensibly to make finding content easy.
- Internal linking: Use internal links wisely to help distribute page authority throughout your site. Links to related content help search engines understand the context and relationship between different pages.
Breadcrumb menus implemented
Breadcrumb navigation is a type of website navigation that allows users to understand their current location relative to the site’s hierarchy and navigate back to parent pages. Breadcrumbs appear at the top of the page and reflect the structure of the site.
Here’s an example of what a breadcrumb menu might look like:
Home > Category > Sub-Category > Page

Breadcrumbs can be implemented using plugins in many CMSs or through manual HTML/CSS coding.
They are also a form of structured data. Therefore, it should be marked up appropriately (usually using schema.org’s BreadcrumbList schema) to appear correctly in search results.
Structure URLs logically and make them readable
URL structure plays a vital role in both user experience and SEO. Good URLs are simple, understandable, and give an idea about the page content.
Here are some guidelines for structuring URLs:
- Keep it readable: Use words in URLs that make sense to humans, not just random numbers and letters. This helps users understand what to expect from the page.
- Use keywords: If possible, use your target keywords in the URL. This can help search engines understand what the page is about.
- Hyphens for spaces: Use hyphens (-) to separate words in the URL, not underscores (_). Search engines prefer hyphens.
- Avoid URL parameters when possible: Try to avoid URLs with parameters (like ?pageid=1). These types of URLs are less readable and may cause duplicate content issues.
- Keep it short: Shorter URLs are generally preferable. Avoid unnecessary words and parameters.
Remember, any changes to URLs on your site can have serious SEO implications. So, if you’re thinking about changing the structure of your URLs, be sure to plan out a proper 301 redirection strategy. This will preserve link equity and minimize the impact on your site’s traffic.
3. Page Speed
Minimize server response time
Server response time is the time it takes for a web server to respond to a request from a browser. Several factors can slow server response time, including slow routing, slow application logic, slow database queries, and slow resource reads.
To minimize server response time, consider the following: Use a high-quality web host.
Implement a content delivery network (CDN) to store your site at multiple geographically diverse data centers. Optimize your server software and configurations. Optimize your databases and ensure your application code is efficient.
Optimize image sizes
Large images can drastically slow down your site.
Here’s how to optimize them: Use the right image format.
- JPEGs are generally best for photographic images,
- PNGs are better for icons, logos, etc.
- But Webp files are better for improving loading speed.
Compress your images before uploading them. There are various free online tools available for this. Use responsive images to ensure that the appropriately sized image is served for each device.
Minify CSS, JavaScript, and HTML
Minifying involves removing unnecessary or redundant data from your files without affecting how the browser processes them. This includes removing code comments, formatting, and unused code.
There are several tools online that can do this for you, and many CMSs have plugins that can automatically minify your files.
Enable browser caching
When a user visits your site, the elements of your webpage (images, HTML, CSS, etc.) are stored on their device in a cache. This means that when they or another user accesses your webpage again, the browser can load the page without sending another HTTP request to the server, improving speed.
You can control the process by configuring your web server to set caching headers and apply them to all cacheable static resources. In Apache, this is done through a .htaccess file. In NGINX, this is done in your server’s configuration file.
Implement lazy loading for images and videos
Lazy loading is a method that delays the loading of non-critical or non-visible content until it’s needed. This can speed up the initial load time of your webpage.
For images, this means only loading images that are visible to the user upon page load, then loading other images as the user scrolls down the page. For videos, consider only loading them when the user clicks play.
There are numerous JavaScript libraries available that can help you implement lazy loading. Or you may be able to use a plugin, depending on your CMS.
Remember, SuiteJar’s Website Auditor is a very useful tool for analyzing your site’s speed and suggesting areas for improvement. These best practices will not only improve your site speed but also the user experience on your site.

4. Mobile Friendliness
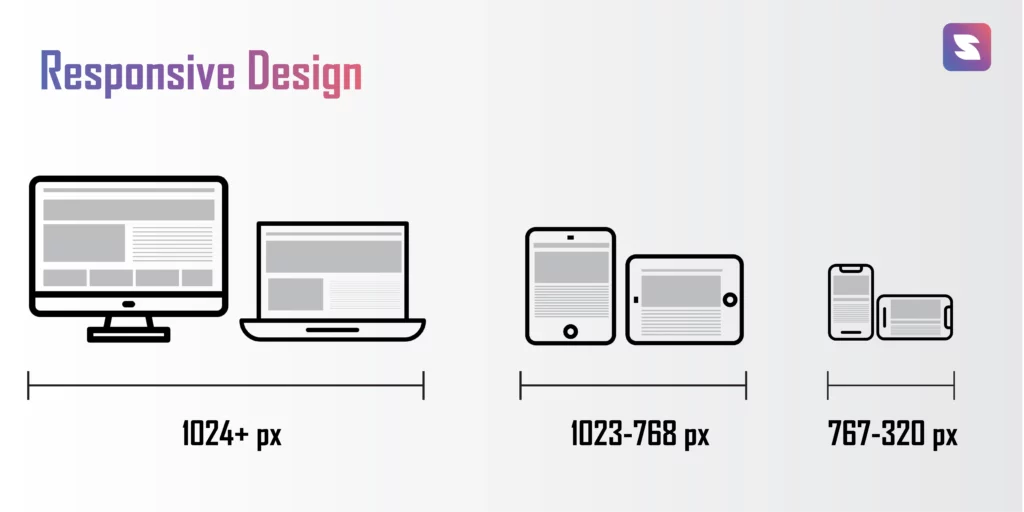
Check the website’s responsiveness on all device sizes
Responsiveness is a key factor you need to have in your technical SEO checklist. It means that your website changes its layout and options to fit the device screen on which it’s being viewed. Here’s how to ensure your site is responsive:
- Responsive design: Use a responsive design framework like Bootstrap or Foundation. Or a CMS theme that’s described as being responsive. This means it will automatically adapt to different screen sizes.
- Touchscreen readiness: Make sure all menus, buttons, and other interactive elements are large enough to be tapped easily on a touchscreen.
- Content sizing: Ensure that content is not wider than the screen display. Users should not have to scroll horizontally to read or see everything.
- Viewport settings: Use the meta viewport tag in your HTML to control the layout on mobile browsers.
- Test on multiple devices: Use online tools to test your website on different devices and screen sizes. It’s also a good idea to physically test your site on as many different devices as you can.

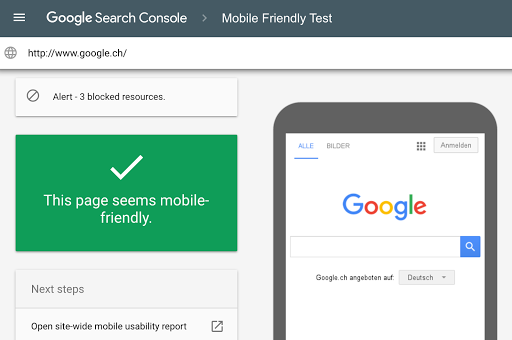
Pass the Google’s Mobile-Friendly Test
Google’s Mobile-Friendly Test is a tool that you can use to check whether a webpage is mobile-friendly or not. Here’s how to use it:
- Go to the Mobile-Friendly Test page (you can find it by doing a quick online search for “Google Mobile-Friendly Test”).
- Enter your web page’s URL and click “Test URL.”

If your webpage is mobile-friendly, you’ll see a message saying, “Page is mobile friendly”. If not, the tool will give you reasons why it failed and suggestions for improvement.
Remember, a mobile-friendly website is essential nowadays, as a significant portion of web traffic comes from mobile devices, and Google’s search engine uses mobile-first indexing. This means Google predominantly uses the mobile version of the content for indexing and ranking.
If your site isn’t optimized for mobile devices, it could hurt your ranking in Google search results.
5. HTTPS and Security
Implement HTTPS across the entire site
HTTPS (Hyper Text Transfer Protocol Secure) encrypts the data transferred between a user’s browser and your website, protecting it from being intercepted. Here’s how to implement it:
SSL certificates are provided by Certificate Authorities (CA). There are three types of SSL certificates:
- Domain Validation (DV)
- Organization Validation (OV)
- Extended Validation (EV).
Each provides a different level of security and validation. Many hosting providers also offer free SSL certificates via Let’s Encrypt.
- Install the SSL certificate:
The process for installing an SSL certificate can vary depending on your hosting provider and server setup. Usually, your hosting provider will offer guidance or services to install it for you.
- Configure your site to use HTTPS:
Once the certificate is installed, you will need to set up a redirect. This ensures that every time someone types in your domain with “http://” it automatically redirects to “https://”.
Check your CMS for specific instructions on how to do this.
- Update your website links:
Make sure all internal links point to the new HTTPS URLs. You can do this using a search-and-replace plugin or directly in the website’s database.
- Notify Google:
Finally, update your Google Search Console profile to the HTTPS version and submit your new sitemap.
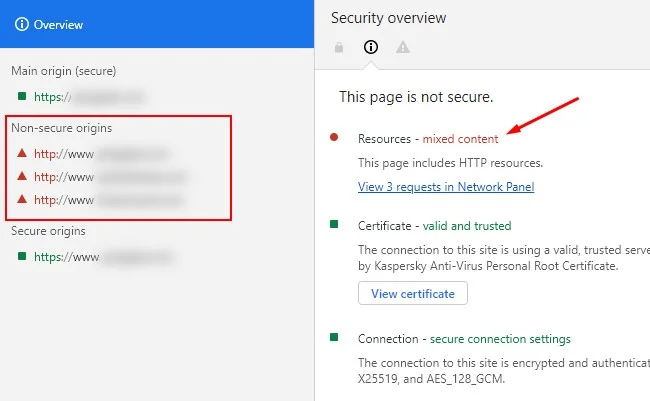
Fix mixed content issues
Mixed content occurs when initial HTML is loaded over a secure HTTPS connection, but other resources (such as images, videos, stylesheets, and scripts) are loaded over an insecure HTTP connection. This is a problem because the insecure content can be tampered with. And moreover, users won’t have a secure connection even if the initial page was loaded over HTTPS.

To fix mixed content issues, ensure that all content on your site, including links, images, scripts, forms, and iframe elements, are loaded over HTTPS. You can find mixed content on your site using various online tools or plugins that scan your website for mixed content errors.
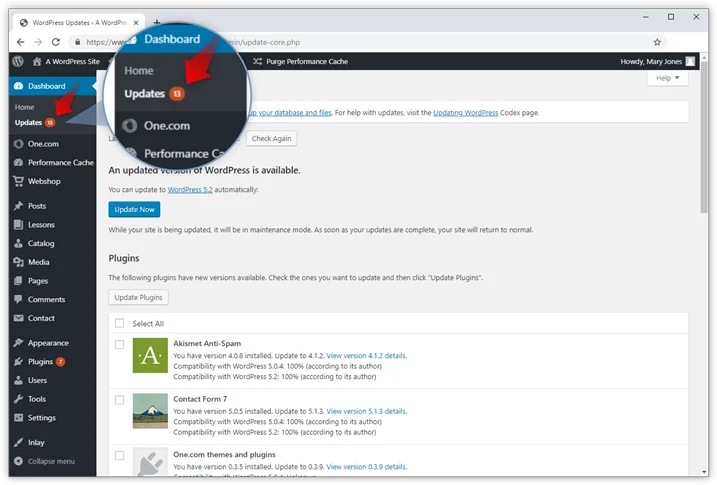
Regularly update CMS, plugins, and themes for security

Regular updates to your CMS, plugins, and themes are essential for keeping your site secure. Updates often contain security patches and fixes for vulnerabilities that could otherwise be exploited by hackers.
- Set up automatic updates: Many CMS platforms offer the option to automatically install minor updates. For major updates, you’ll likely need to manually initiate the update process.
- Remove unused plugins and themes: Any plugin or theme on your site, even if deactivated, can pose a security risk if not kept up-to-date. If you’re not using a plugin or theme, it’s best to delete it.
- Backup your site regularly: Before running updates, always make sure you have a recent backup of your site. This way, if anything goes wrong during the update, you can restore your site to its previous state.
Remember, having a secure website not only protects you and your users, but it’s also a ranking factor for Google. Adding this to your tech SEO checklist can help your SEO efforts.

6. On-Page SEO
This is the grey area where On-Page and Technical SEO overlap. Let’s see what to focus on.
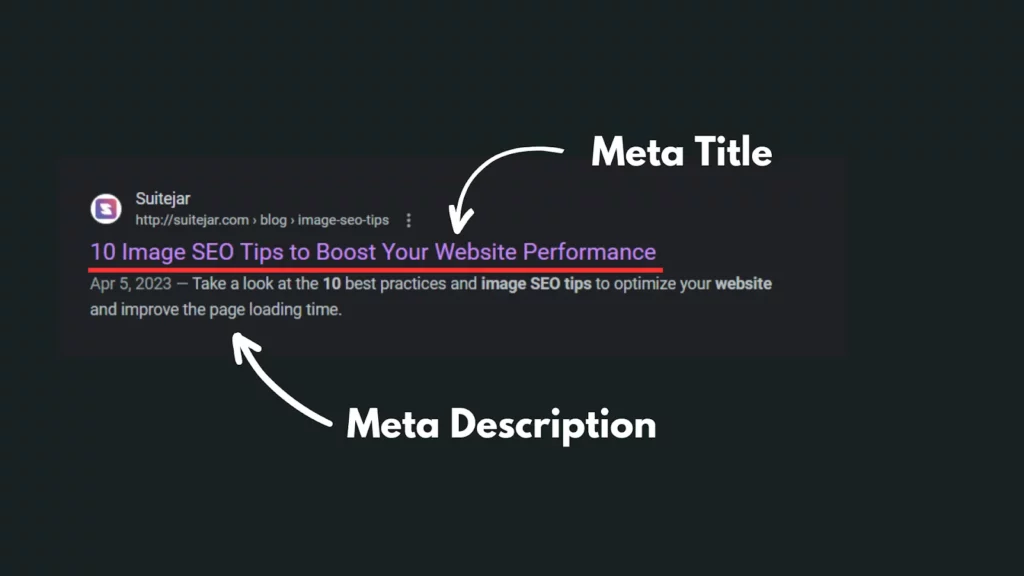
Optimized title tags, meta descriptions, headers, and content for target keywords
- Title tags:
This is the text you see at the top of your browser or on the search results page as the clickable link. It should be unique for each page, contain your target keyword (preferably at the beginning), and be within 55 characters.
- Meta descriptions:
This is the brief description that appears under your clickable link on the search results page. It should be unique for each page, describe the content of the page effectively, include your target keyword, and be within 156 characters.

- Headers (H1, H2, etc.):
Header tags are used to denote different sections of your content and make your page easier to read. Your H1 tag should include your target keyword, and there should only be one H1 per page. H2s and H3s can be used for subheadings and can also include variations of your target keyword.
- Content:
Your content should be unique, high-quality, and provide value to your audience. Include your target keywords naturally within the text. Don’t overstuff your content with keywords, as this can lead to a penalty from Google.
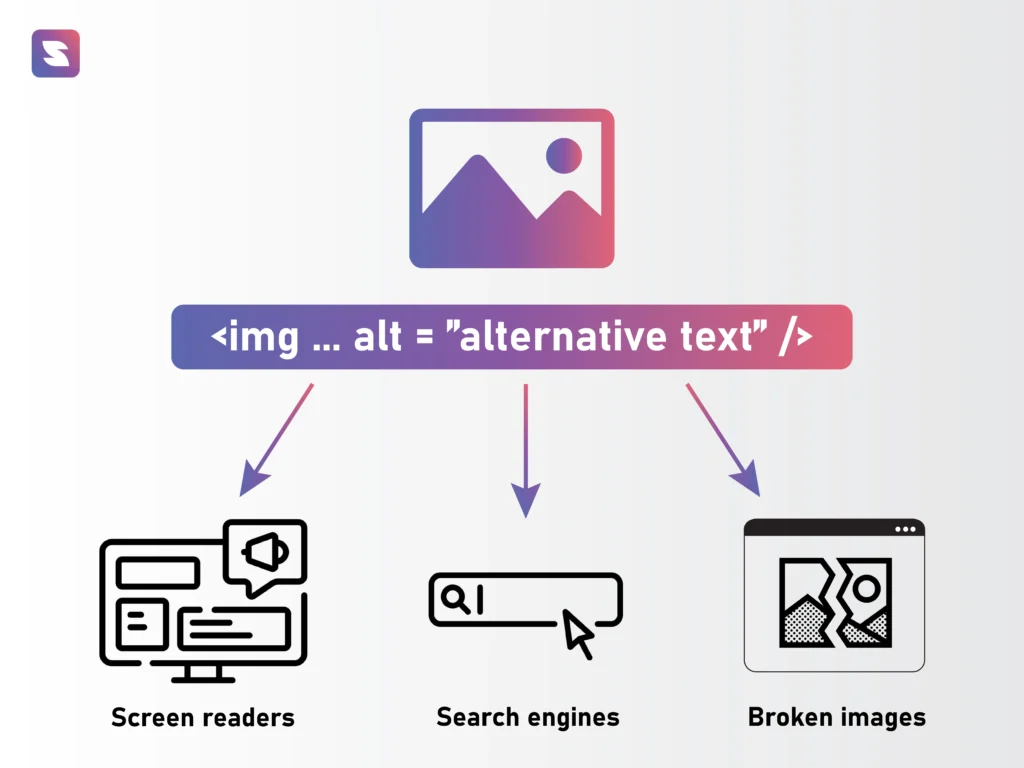
Ensured all images had alt tags.
Alt tags, also known as alt descriptions or alt attributes, are used to describe the appearance and function of an image on a page. They help search engines understand what an image is about. They’re also used for accessibility to describe images to people who can’t see them.

An alt tag should be added to every image on your site. It should include any text that’s in the image, along with a description of the image relevant to its context on your page.
Learn more about image SEO tips to yield better results.
Implemented structured data (Schema.org) where applicable.
Structured data is written in such a way that search engines understand the content of your page. It will use that understanding to display your website in a certain way in the search results (for example, by adding rich snippets).
Structured data uses the vocabulary from Schema.org. Depending on your website type and content, you might use different types of schema. This includes Recipes, Products, Reviews, Local Businesses, Events, etc.
There are several tools available, like Google’s Structured Data Markup Helper, to generate the code that can be added to your website’s HTML.

By applying these on-page SEO techniques, you can improve your website’s visibility in search engine results. As a result, provides a better user experience and increases your chances of attracting organic traffic.
7. Duplicate Content
Use canonical URLs to handle duplicate content.
A canonical URL tells search engines that a specific URL represents the master copy of a page. It helps prevent problems caused by identical or “duplicate” content appearing on multiple URLs. Here’s how you do it:
Suppose you have the same product in multiple categories, which leads to the same product page content being accessed through different URLs. In this case, you should choose one URL as your preferred (canonical) one and apply the following tag to the head section of the duplicated pages.
<link rel=”canonical” href=”your-canonical-url”/>
By doing so, you’re telling search engines that even though they’ve found content identical or very similar at the different URLs. The Search engines should consider the version at the canonical URL as the primary one.
Check for duplicate versions of the site (http vs https, www vs non-www).
You should ensure that your website is accessible via only one of these versions.
That’s because http://example.com, https://example.com, http://www.example.com, and https://www.example.com are all seen as different websites by search engines. And this can dilute your link equity and cause duplicate content issues.
To resolve this, decide which version of your URL you prefer (https or http, www or non-www). Then, set up 301 redirects so that all other versions redirect to your preferred version.
Also, ensure your preferred version is the one specified in your Google Search Console account and in the canonical tags on your site.
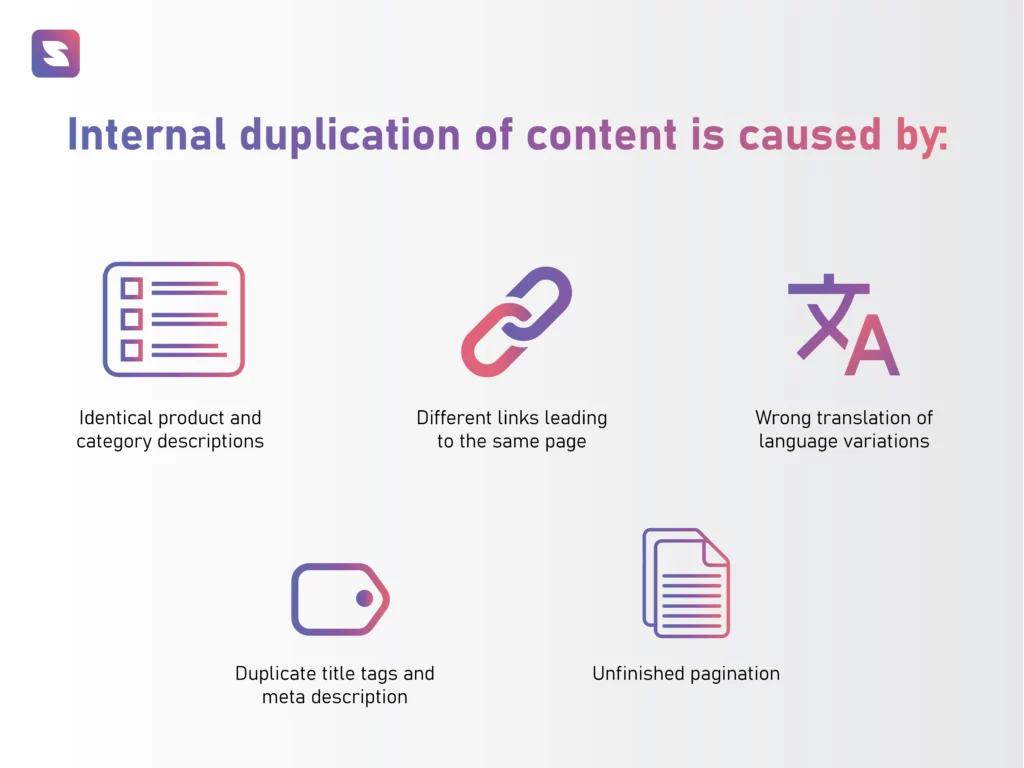
Check for internally duplicated content and revise as necessary.
Internally duplicated content refers to substantial blocks of content within or across domains that completely match other content or are appreciably similar. This can potentially dilute your site’s ranking power. It can make it more difficult for search engines to decide which version is more relevant to a given search query.

Leverage the tools available to find duplicated content. Once identified, you should rewrite the content to make it unique, delete it if it’s not needed, or use a canonical tag if it needs to be there.
Remember, handling duplicate content effectively is crucial for SEO. Why? Because search engines aim to provide users with content that is useful and unique.
P.S. – They may penalize you if they find a lot of duplicated content on your site.
8. Internationalization [If Applicable]
Use hreflang tags for multiple language versions of the website.
The hreflang tag (also referred to as rel=”alternate” hreflang=”x”) tells search engines which language you are using on a specific page. This way, the search engine can serve that result to users searching in that language.
If you have multiple versions of a webpage in different languages, you must use the hreflang tag on each of those pages. As a result, if a user searches in Spanish, they’ll get the Spanish version of your page. And if they search in English, they’ll get the English version, and so on.
To implement hreflang tags, add a link element to the head section of your HTML page using the format:
<link rel=”alternate” hreflang=”lang_code” href=”url_of_page” />
Replace “lang_code” with the correct language and region code and “url_of_page” with the page URL in that language. Do this for each language version of your page.
Ensure each language version is accessible and correctly linked.
It’s essential to ensure that all versions of your website are accessible to both users and search engines. Also, each language version should be correctly linked to the other versions.
For users, consider including a language selector on each page. This can be a drop-down menu, a list of languages, or flags representing each language.
For search engines, make sure that every language version of a page is discoverable. This means each version should be linked from somewhere on your site, not blocked by robots.txt, and not marked as “no index”.
International SEO can be complex, but it’s crucial if your audience spans multiple countries or languages.
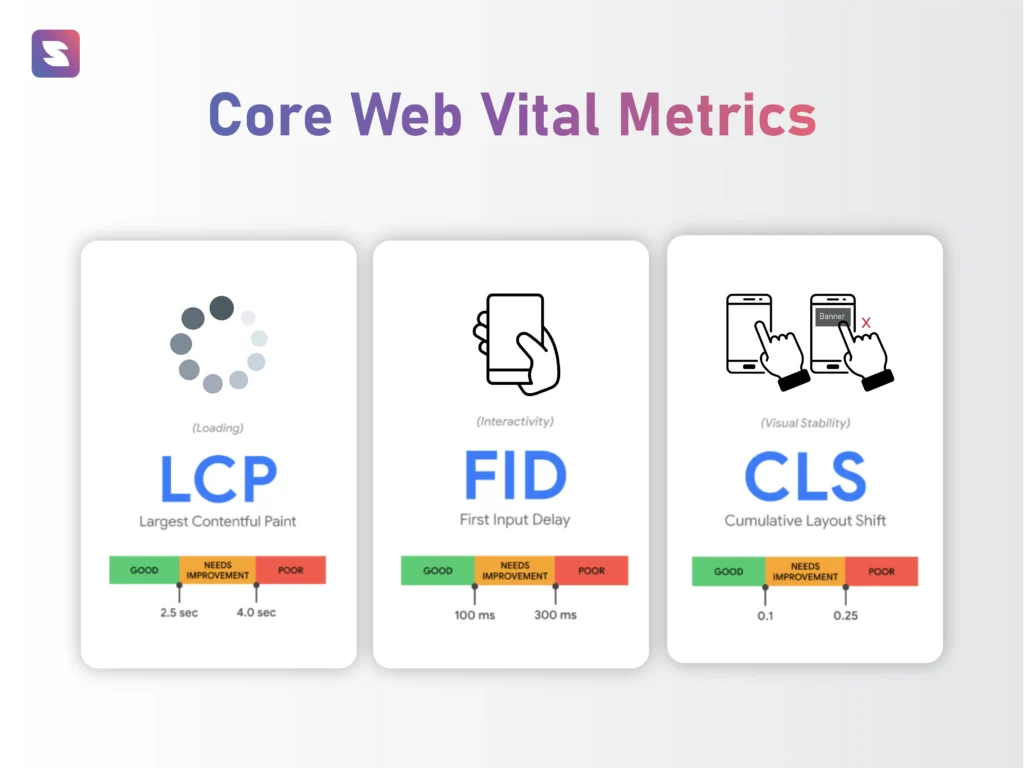
9. Optimize Core Web Vitals
You can use tools like SuiteJar to understand the status of your website’s core web vitals. And it is one of the crucial elements to consider in this tech SEO checklist.

Largest Contentful Paint (LCP):
This measures the load time of the main content on your page. A good LCP score is 2.5 seconds or faster. To improve LCP, consider optimizing your server response time, use a content delivery network (CDN), optimize your images, and defer non-critical CSS/JavaScript.
First Input Delay (FID):
This measures the time from when a user first interacts with your page to when the browser is able to respond to that interaction. A good FID score is 100 milliseconds or less. To improve FID, minimize unnecessary JavaScript execution, use a web worker, and break up long tasks into smaller, asynchronous tasks.
Cumulative Layout Shift (CLS):
This measures how much your page layout shifts during the loading process. A good CLS score is 0.1 or less. To improve CLS, always include size attributes on your images and video elements, minimize ad layout shifts, and add new UI elements below the fold.
Read on to learn more about core web vitals and how you can optimize them.
10. Optimize Error Pages
Created a user-friendly 404 error page.
A 404 error page is displayed when a user tries to access a page on your website that doesn’t exist. This can happen if a page has been moved or deleted or if a user mistypes a URL.
Creating a user-friendly 404 page is important to minimize users’ frustration. This page should clearly explain that the content the user is looking for can’t be found. Not only that, it should provide options to help the user find what they need. This could include a search box, a list of popular pages, or a link back to your homepage.

To implement this, you’ll need to create a custom 404 page and configure your web server to display this page whenever a user requests a URL that doesn’t exist. How you customize the 404 page will depend on your website’s platform.
Checked and fixed any other server errors (5xx status codes).
Server errors (500, 501, 502, 503, etc.) occur when a server is aware it has erred or is incapable of performing a request. These types of errors can significantly impact your website’s performance and user experience. They may even affect your SEO if not corrected.

You can identify these errors using a website crawler like Google’s Search Console or SEO tools like SuiteJar.
Once identified, you’ll need to diagnose and fix the issue. The specifics of this will depend on the error code and what’s causing it. You may need to contact your hosting provider or web developer for assistance.
By ensuring that your site has a user-friendly 404 page and that server errors are promptly addressed, you can create a more seamless experience for your users and help ensure that search engines are able to effectively crawl and index your site.
11. Manage Broken Links
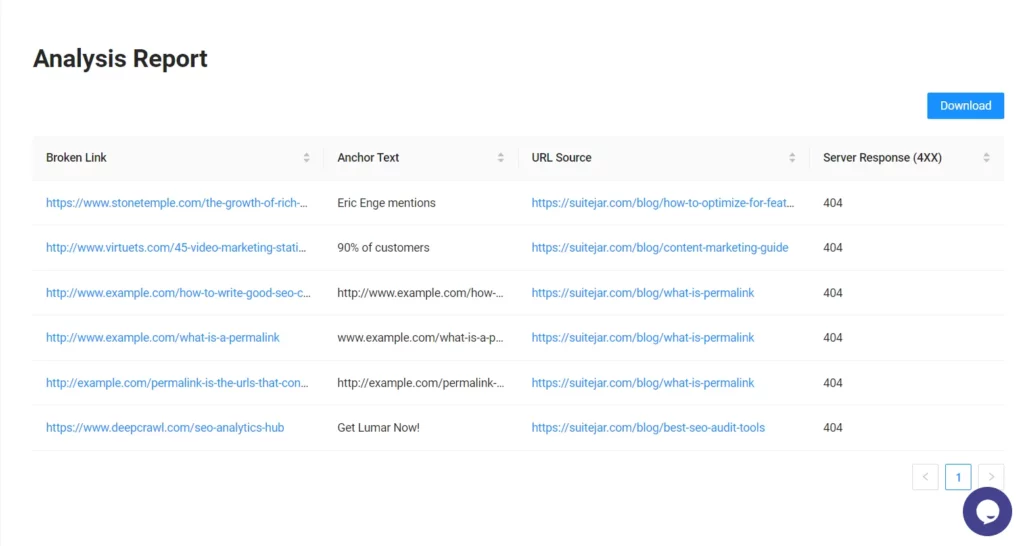
Regularly check for and fix any broken internal and external links.
Broken links can harm the user experience and your site’s SEO, as they can lead users to pages that don’t exist and waste the crawl budget. The crawl budget is the number of pages search engines will crawl on your site.

Both internal and external links can become broken for a variety of reasons. Two such scenarios are when the page they’re linking to is moved or deleted, or the URL is mistyped.
To find broken links, you can use a variety of tools. Here’s a list of 11 broken link checker tools for you to choose from. Once you’ve identified broken links, you’ll need to fix them.
- For broken internal links, you can either update the link to point to the correct URL or remove the link if it’s no longer relevant.
- For broken external links, you might replace the link with a new, valid one or remove the link if no suitable replacement is found.
Checking and finding broken links on a regular basis is a good idea (for instance, monthly). Because new broken links can appear over time as you update your site or as external pages you link to change.
12. Pagination
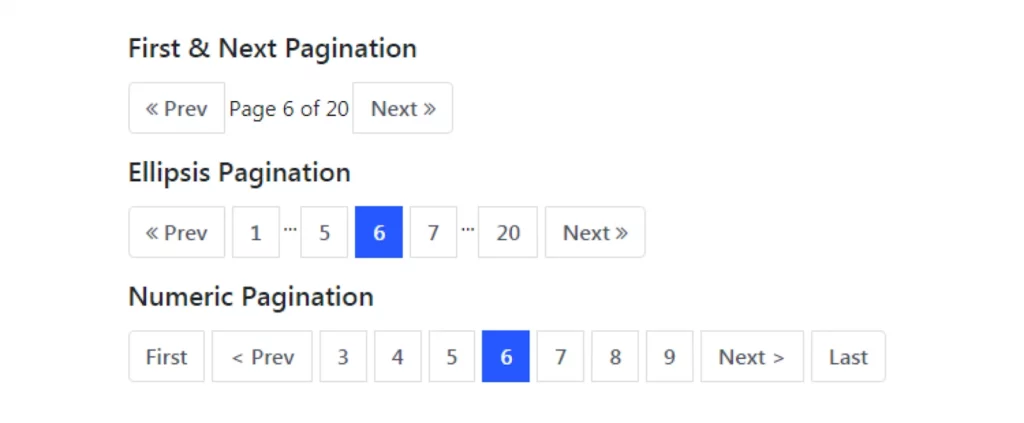
Pagination refers to the practice of dividing web content into multiple pages. This often applies to product categories or blog posts where listing all items on a single page would be impractical or overwhelming.
Use “rel=next/prev” tags:
It was a common practice to use rel=”next” and rel=”prev” link elements to indicate the relationship between component URLs in a paginated series. However, Google announced in 2019 that it no longer supports these elements.
While these tags may still be used by other search engines, they’re not necessary for Google SEO.
Using a ‘Load more’ button:
An alternative to classic pagination is using a “Load more” button or infinite scroll, where new content loads automatically as the user scrolls down the page. However, it’s important to ensure that all items are accessible to search engines if you use this method.
One common way to do this is to provide a paginated series for search engines and users who have disabled JavaScript.

In terms of SEO, the key is ensuring search engines can find all your content. Each page in a series should have a unique URL that search engines can crawl.
Also, use internal links to ensure search engines can access all pages. For instance, your category page could link to all subcategory pages, and each subcategory page could link to all its product pages.
By properly handling pagination, you can improve the user experience and ensure search engines understand your content structure.
Takeaway
No matter how good your content is, the ranking will be difficult if your technical SEO strategies are weak. With the help of this checklist, you can lay the groundwork for a great content marketing engine.
Ranking high on SERPs will become simpler once your technical SEO is in order. Remember that you will also require an effective SEO tool to assist you in putting these strategies into action. And there are a lot of tools to choose from, meaning choosing the right SEO tool can be daunting.
Might we suggest SuiteJar?
It has a suite of tools to help you with keyword research and website audits to finding and optimize broken links and outdated content. Try it out now!

FAQ
1. What is a technical SEO checklist?
A technical SEO checklist is a systematic list of tasks and optimizations related to website technical aspects. It typically includes site speed optimization, mobile-friendliness, secure connections (HTTPS), and proper URL structures.
2. Is technical SEO hard?
While technical SEO may seem complex, it becomes more manageable with the right resources and guidance. Familiarity with website architecture, coding basics, and SEO tools can make technical SEO less challenging.
3. What are the factors in a technical SEO checklist?
Technical SEO factors include website speed, mobile responsiveness, secure connections (HTTPS), XML sitemaps, proper URL structures, optimized meta tags, effective use of header tags, and ensuring a search engine-friendly site architecture.
4. Why does technical SEO matter?
Technical SEO is crucial because it ensures search engines can efficiently crawl, index, and rank your website. A good technical SEO audit improves user experience, site performance, and search engine rankings, boosting your online visibility.
2 Comments
10 Strategies to Boost SaaS Startup Marketing Budget with $0 says
2026-01-19 09:57:47[…] To understand how SEO works, you must first know that there are three main types of SEO: on-page SEO, off-page SEO, and technical SEO. […]
How to Write SEO Focused Content for Your SaaS Business says
2026-01-15 11:23:32[…] read the technical SEO checklist for a detailed […]
