Rank on Google's first page in 3 months
A Guide To Hreflang Tag For SEO
Dec 07, 2023 | Athira K
For those new to the world of SEO and digital marketing, an hreflang tag is a little like a country code. Using the hreflang tag, it is possible to specify the language in which your linked content should be displayed.
This is part of the international SEO, offering the language of the region. Though English is widely accepted, international businesses tend to customize their website for each region to appeal to local customers.
So, if the bulk of your website visitors are from Spain, then a website in Spanish would be more appealing to them. And hreflang can help you here.

The above image shows the infamous “Wikipedia” webpage, which uses hreflang to offer support its users worldwide.
If you are searching for the right hreflang tags to use in marketing campaigns, you’ve come to the right place!
This guide aims to provide you with all the necessary information on hreflang tags and how they can be used effectively. We’ll cover what hreflang tags are, when to use them, and how to properly implement them.
Let’s get started!
What Is Hreflang Tag?

The hreflang tag is an HTML attribute showing which language and region a webpage is designed for. Doing so helps search engines direct users to the most suitable version of a page based on their language or regional preferences.
So, if you have a website in English, Spanish, and French, the hreflang tag ensures everyone lands on the right version.
Think of the hreflang tag as a friendly concierge of a global hotel. When visitors arrive from different countries, this concierge ensures they’re directed to the room that speaks their language.
In website terms, the hreflang tag tells search engines which language version of a page to display based on the user’s location or chosen language.
For instance, imagine you own a website selling software. You have two versions: one in English and another in Spanish. If a user from Mexico (where Spanish is the primary language) searches for your product, the hreflang tag will give them the Spanish version of your site.
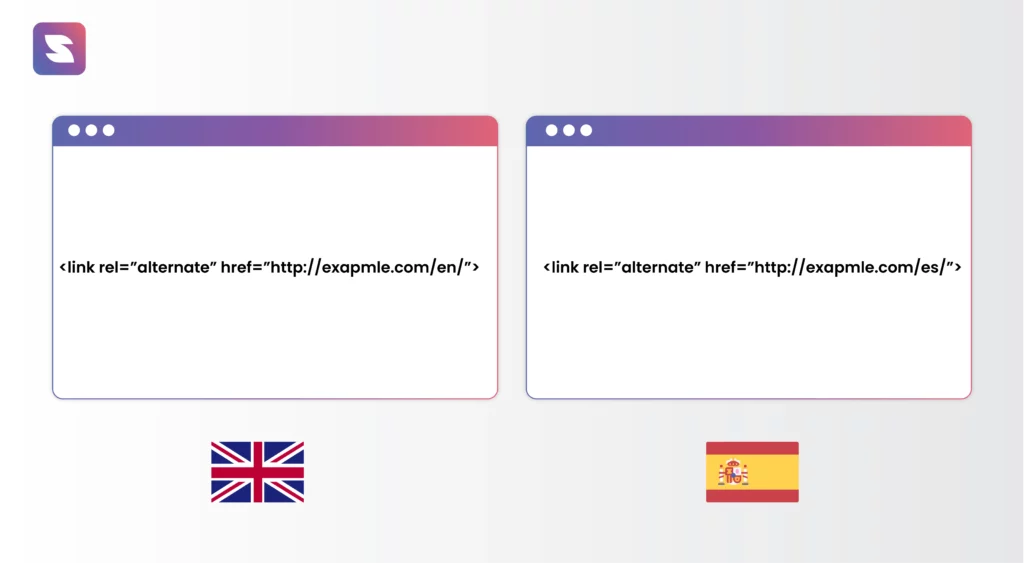
Neat, right? Here’s a simple example:

For an English version (specifically for US visitors):
<link rel=”alternate” hreflang=”en-us” href=”https://www.example.com/en-us/” />
And for the Spanish version (let’s say for Spain visitors):
<link rel=”alternate” hreflang=”es-es” href=”https://www.example.com/es-es/” />
By placing these tags in the <head> section of your website, you’re essentially guiding search engines on which version to present to users.
Google understands the relationships between these pages with the help of hreflang tags. The search results will display the correct version as much as possible, but the accuracy cannot be guaranteed. In contrast to directives, hreflang tags are signals.
Why Is Hreflang Tag Important for SaaS Companies?
SaaS products are the future, and having a global audience is not a mere bonus – it’s a necessity. When software transcends borders, its online presence must reflect that inclusivity. This is where the hreflang tag gains prominence.
But why exactly is it pivotal for SaaS companies? Let’s discuss.

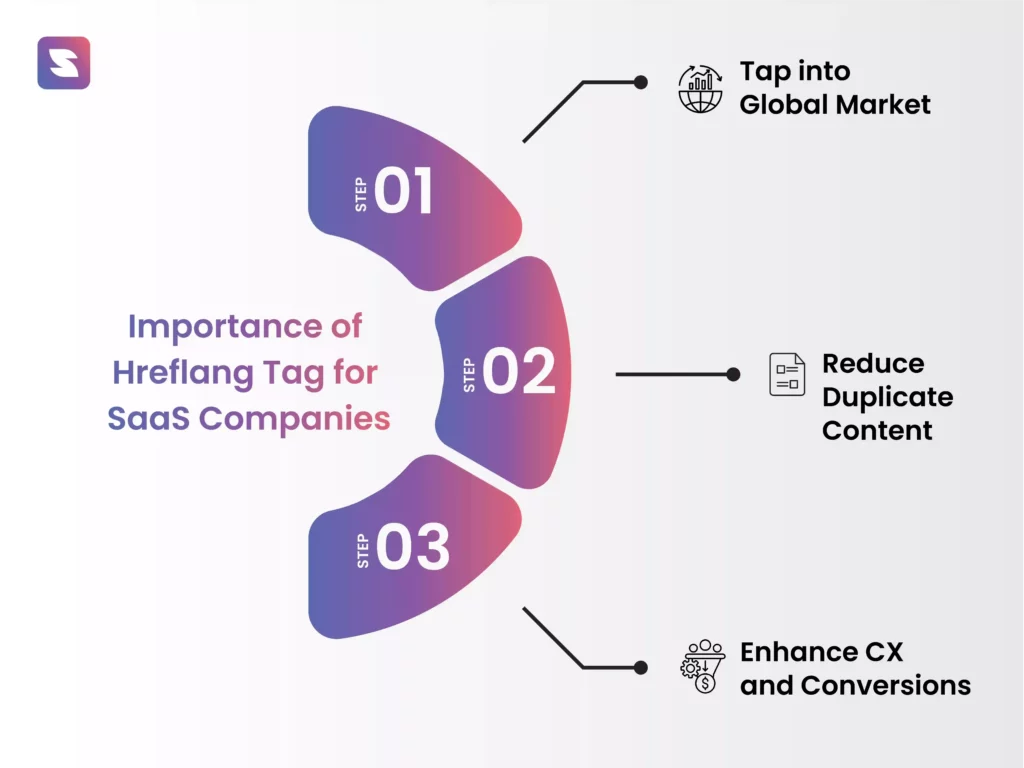
1. Expansion to Global Markets and Serving Different Languages
SaaS companies no longer restrict themselves to the home markets. Instead, they are reaching out to clients across continents, languages, and cultures.
A SaaS firm’s website must cater to this diverse audience. With hreflang tags, search engines can determine which language version of a page should be displayed to users. Thus, a SaaS company can seamlessly cater to its English-speaking clients in the US while simultaneously attending to its Spanish-speaking clients in Spain.
It’s not just about visibility – it’s about relatability.
2. Reducing Duplicate Content Issues in Multiple Languages
Imagine this – you’ve translated your content into multiple languages, ensuring a wider reach. However, search engines get confused. They see multiple versions of what seems like the same content.
The result? Your pages could get penalized for duplicate content.
Hreflang tags are the solution. By marking which version of a page is the original and which are translations, these tags signal to search engines the distinct purpose of each page. This clarity prevents your multilingual pages from cannibalizing each other’s rankings.
3. Offering User-Specific Content to Enhance UX and Conversion
Personalization is key in today’s digital landscape.
Users expect tailored experiences. By hreflang tag implementation, SaaS companies can provide content that resonates with the specific preferences and expectations of users from different regions. For instance, a business management software firm might display different pricing or features to a user in India compared to one in Germany. Such user-centric and SEO focused content can enhance the overall experience, encouraging visitors to become customers.
Hreflang tags are imperative for SaaS companies to secure a place in international markets. It ensures that as they stretch their reach across borders, they’re not just seen, but they’re also understood, appreciated, and chosen.
7 Common Mistakes With Hreflang Implementation

Technical SEO is quite intricate. One wrong step and your site could lose vital visibility and ranking. Among the elements you must focus on, the hreflang tag is essential for global outreach.
However, even seasoned webmasters can sometimes slip up. Here’s a closer look at some common mistakes with hreflang implementation:
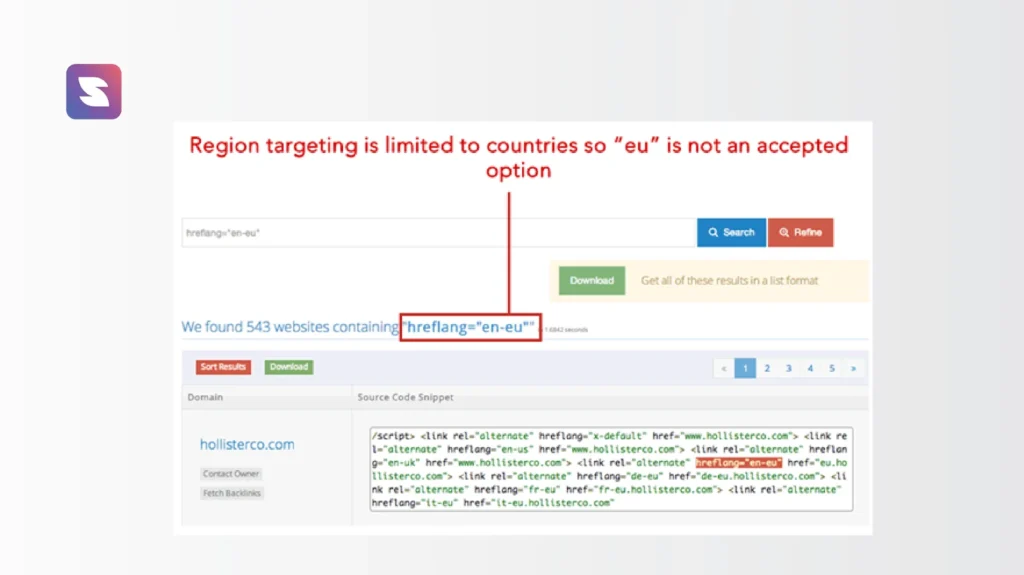
1. Not Using Correct Language and Country Codes
Precision is key when dealing with hreflang tags. Using the wrong language or country code can mislead search engines about the content’s intended audience.
For instance, a page meant for French speakers in France should use the hreflang value “fr-fr.” Errors here can mean your French-Canadian audience gets content meant for France or vice-versa.
2. Forgetting to Link Back to the Original Page
The web of hreflang tags should be interconnected, with every version linking back to the original.
Think of this as giving credit where it’s due. This “self-referencing hreflang tag” offers a clearer understanding for search engines about the connection between various language versions of a page.
3. Ignoring Non-Translated Content
Let’s say you have a section of your website that remains solely in English. You might think, “No translation, no need for hreflang, right?” Wrong!
Even for non-translated content, including hreflang tags is vital. It informs search engines that this particular content doesn’t have other language counterparts.
Additional Pitfalls to Watch Out For
4. Irrelevant Hreflang Tags
It’s crucial to ensure relevance. There’s no point in using hreflang tags for content that doesn’t match a user’s location or language. It just creates confusion.
5. Using Hreflang on Non-Indexed Pages
If you’ve instructed search engines not to index a page (using a “noindex” directive), there’s no point in having hreflang tags on it. They won’t be acknowledged.
6. Ignoring Canonicalization
Don’t forget canonicalization when using Hreflang tags. Ensure the pages with hreflang tags are linked to the master or canonical version. The hreflang tag can’t work if search engines don’t recognize a page as the master.
7. Incorrect Implementation of Hreflang Tags
This seems obvious, but it bears repeating. Ensure you’re using hreflang tags correctly, whether in the HTML head, HTTP header, or XML sitemap.
Avoiding these common pitfalls can lead your website to global success.
Step-by-step Guide to Implementing Hreflang
Here’s a simple, step-by-step guide to get you started:
1. Identify Your Target Languages and Regions
Begin by pinpointing the languages and regions you aim to cater to.
Your business objectives will guide this choice. If, for instance, your offerings cater to both the US and Canada, you’d need to focus on English (en) for the US and both English and French (fr) for Canada.
2. Craft Hreflang Tags for Each Page

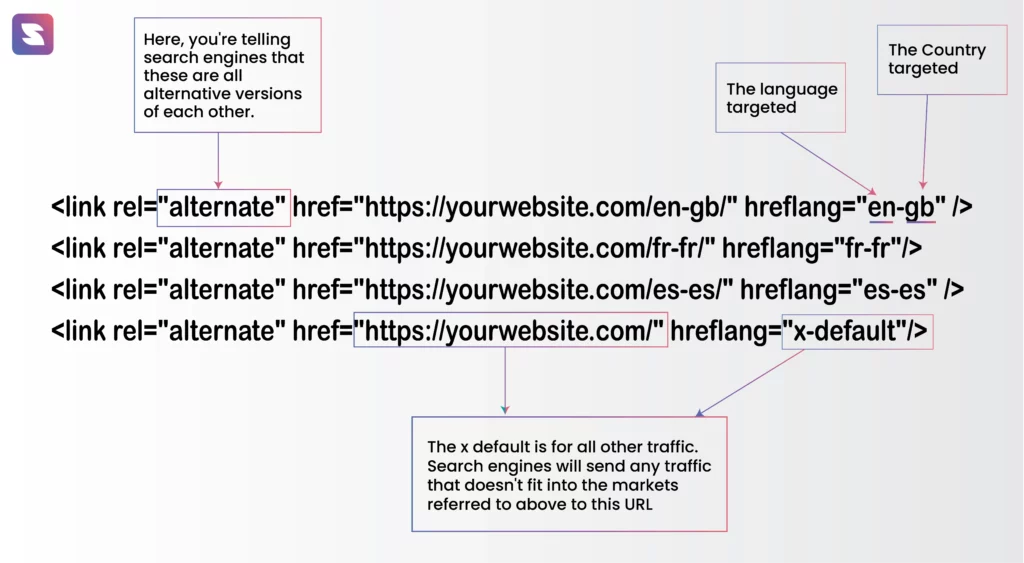
Now that you have clarity on your target audience, it’s time to create the hreflang tags. Every hreflang attribute carries three crucial pieces of information:
- Language Code: This indicates which language the linked page is in. So, if your page is in English, the code would be “en“.
- Country Code: This pinpoints the specific country or region you’re targeting. For instance, for the USA, it would be “US“.
- Rel Attribute: Think of this as a label that categorizes the link. For hreflang tags, this label, or attribute, is always set to “alternate“. This lets search engines know that the linked page is an alternative version of the content.
Using our earlier example, if you wish to direct search engines towards an English page for US-based users, the tag would look like:
<link rel=”alternate” hreflang=”en-us” href=”https://www.example.com/en-us/” />
3. Embed Hreflang Tags in Your HTML

Armed with your hreflang tags, you must now insert them into your website’s structure. These tags should comfortably nestle within the <head> section of your website’s HTML.
4. Test Your Hreflang Tags
You wouldn’t drive a car without testing the brakes, right?
Similarly, once the hreflang tags are in place, verify their functionality. Utilize hreflang checker tools available online. These tools will inform you if the tags are functioning as they should or if there’s a misstep you need to address.
5. Monitor Your Hreflang Implementation
The digital landscape evolves, and it’s vital to ensure your hreflang tags continue to serve their purpose.
Employ hreflang monitoring tools. Regular checks will ensure that the tags are directing search engines accurately and enhancing the user experience for your international audience.
Hreflang tags are the bridge connecting your content to its intended international audience. It’s not just about implementation but ensuring it’s done right. Hope this helps you with implementing the hreflang tag on your website.
How to Implement the Hreflang Tags in WordPress?

There are two methods for incorporating hreflang tags into a WordPress website: implementation and utilizing a plugin.
Manual Implementation
1. Access your WordPress dashboard. Go to Appearance > Theme Editor.
2. Locate the file. Open it in a code editor.
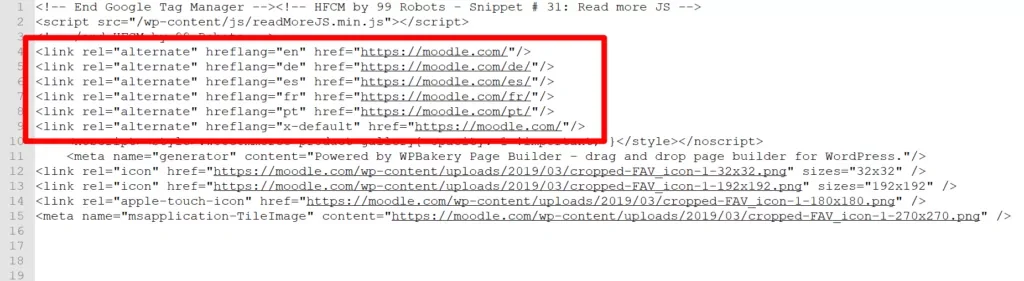
3. Insert the following code within the <head> section of the file;
<link rel=”alternate” hreflang=”en-us” href=”https;//www.example.com/en-us/” />
<link rel=”alternate” hreflang=”fr-fr” href=”https;//www.example.com/fr-fr/” />
Replace en-us and fr-fr with language codes for your targeted pages.
4. Save the modified header.php file. Upload it to your website.
Using a Plugin
There are plugins that facilitate adding hreflang tags to your WordPress website. Here are some popular options;
- Hreflang Tags: This user-friendly plugin enables you to effortlessly generate and include hreflang tags on all of your pages.
- WPML: A used translation plugin that also incorporates support for hreflang tags.
- Polylang: Another liked translation plugin that includes built-in support for hreflang tags.
To add hreflang tags using a plugin. Activate the desired plugin, then refer to its documentation for instructions.
After you’ve included hreflang tags on your WordPress site, you can verify their effectiveness by utilizing a tool specifically designed for checking hreflang implementation.
What About the Web Page Content When Using a Hreflang Tag?
When using hreflang tags, it’s essential to consider the web page’s content. Why? Because hreflang is about serving the most appropriate language or regional URL to the user.
Here’s what you should know:
Content Should Match The Language/Region

The primary reason for using hreflang is to indicate the language and/or regional targeting of a page. Hence:
- If you have an hreflang=”es-ES” tag, it means that the content of the linked page should be in Spanish and tailored for users in Spain.
- For an hreflang=”en-CA” tag, the content should be in English and may include specifics or cultural references appropriate for a Canadian audience.
Differentiation, Not Duplication
When creating content for different regions/languages:
- Avoid direct translations without considering local nuances, idioms, and cultural references.
- For regions speaking the same language (e.g., US and UK or Brazil and Portugal), ensure content variations to cater to local differences. It could be as simple as currency, date format, or local terminologies.
Maintain Content Quality
Regardless of the language or region:
- Ensure content quality remains consistent.
- Avoid auto-translated content as it might not capture the nuances of the language.
- Professional translations are preferable.
Consider Non-textual Content

Language isn’t just about text:
- Images, videos, or infographics may need adaptation. For example, an infographic with English text should be translated into a Spanish-targeted version.
- Currency, dates, and measurements should align with the regional standards of the targeted audience.
Remember SEO Best Practices
Just as with any web content:
- Ensure that each page has appropriate meta tags, URL structures, and on-page SEO optimization.
- Keywords should be researched specifically for the language and region you’re targeting, as direct translations may not have the same search volume or intent.
Consistent Branding
While content may change across languages and regions, maintain consistent branding elements. This can be anything from logos and color schemes to core messaging.
Stay Updated with Local Trends
Regions evolve, and cultural trends shift. Regularly review and update content to ensure it remains relevant to the local audience.
Hreflang tags help search engines serve the right version of content to users. But the responsibility doesn’t end at just implementing the tag correctly. The content itself needs to be meticulously curated, ensuring it is culturally and linguistically appropriate for the targeted audience.
Final thoughts
Hreflang tags are a crucial part of SEO for companies looking to reach a global audience. This would offer the best user experience and localized content that accurately reflects local culture and language. With the right attention to detail, you can create an effective multilingual strategy to reach more users worldwide.
Follow the guide we have discussed for implementing the hreflang tag on your website. Also, remember the content strategy you should follow for pages with hreflang tags. With a little extra effort, you can ensure that your website delivers optimal experiences across languages and regions.

FAQ on Hfrelang Tag
1. What are hreflang tags?
Hreflang tags are HTML tags used to indicate the language and regional targeting of a webpage. The primary purpose of hreflang tags is to help search engines understand which language version of a page to display to users based on their language preferences and location.
2. What’s the importance of hreflang tags in SEO?
Hreflang tags are crucial for international SEO. Search engines use them to deliver relevant content to users in different regions, improving the user experience and increasing the chances of a website ranking well in various language-specific searches.
3. What is the structure of the hreflang tag?
The basic structure of an hreflang tag looks like this:
<link rel=”alternate” hreflang=”en” href=”https://example.com/en/page”>
- “en” represents the language code (in this case, English)
- “https://example.com/en/page” is the URL of the alternate page for English speakers.