Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
10 Image SEO Tips To Make A Website Users Will Love
Apr 05, 2023 | prashant@growth.cxDid you know that great content with an appropriate image can attract users and improve your engagement rate? No? According to Bynder, posts that included images produced 650% higher engagement than text-heavy posts. Also, over 12.5% of Google search results show an image pack.
But do you know how to bring your image to the result page and gain visibility?
Don’t worry, you have come to the right place. Here we will discuss what image SEO is and how you can optimise your Images to boost your website performance.
What is image SEO?

Image SEO is a set practice to allow crawlers to interpret images easily. The algorithms cannot read images but can consider your captions, URL, keywords, alt text, and many other factors. So just uploading an image will not help you.
Optimizing the image for search engines is essential to gain visibility. Image SEO can improve the accessibility of your site. Here are the reasons why image SEO is important.
- About 22.6% of searches on search engines come from Google images. So if you fail to post a well-optimized image, you lose traffic.
- The SEO-optimized images can boost the ranking of your images, which can ultimately lead the user to land on your web pages.
- It is interesting to notice for a few user queries, images appear before the first organic search result on the SERP. Hence the images can give you a competitive advantage over your competitors.
How to make images SEO-friendly?
Following are 10 ways you optimize your images to make it SEO-friendly.
1. Choose the right format
Google supports only six formats, and you need to choose the right one based on the image’s purpose.
- JPEG is an ideal format for uploading artwork or raster images. It offers flexibility and allows the end user to compress and edit easily. This compressible format of images is best for sharing through emails for a quick preview.
- BMP format images are large and incompressible. It is ideally used for applications that require high-quality digital images.
- GIF is another web image format used for banner images and social media platforms. Since the number of colors for GIF is constrained to 256, the image size is greatly reduced.
- PNG is becoming one of the most popular image formats. It can be used when you need transparent web graphics.
- WebP doesn’t work with older browsers. It is used in spaces that require higher compressibility than JPEGs.
- SVG is perfect for icons and logos. They are compressible and are mostly computer-generated graphics.

2. Compress the size of the image
If a website takes longer than 10 seconds to load, chances are users will leave the site and look for alternatives. And one of the factors that increase the page loading speed are images.
According to Google, two third of a website’s total weight comes from images. Ergo, size matters when it comes to images. The larger the image size, the longer the time your website will take to load.
So, how can you lower the image size? Compress the image. By doing so, you can lower the image size, and quickly load web pages.
There are varieties of easy-to-use tools available online that can compress the image without compromising much on quality.
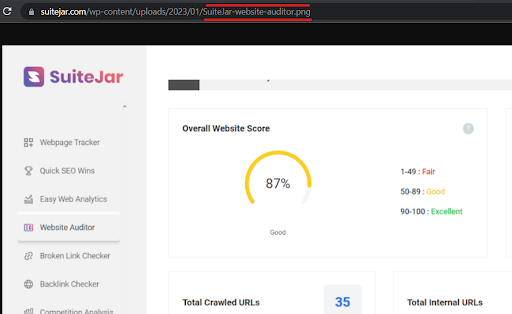
3. Customize file names of images
Google will need every bit of information to understand the images you upload, and image’s file name is the first indicator. The image file name can give a clue to Google about the subject matter of the image.
When you are saving an image, it is common that it holds a generic name or a serial number (image1 or IMG200032). One such name will not help the search engines.
While uploading, it is recommended to use a name that best describes the image. Keep the filename short, i.e. not more than five words. Following is an example of how we named an image.

One of the biggest mistakes we see people make while naming an image is stuffing it with keywords. It won’t help in ranking. Although you can use keywords in Alt text, which we will discuss in the section.
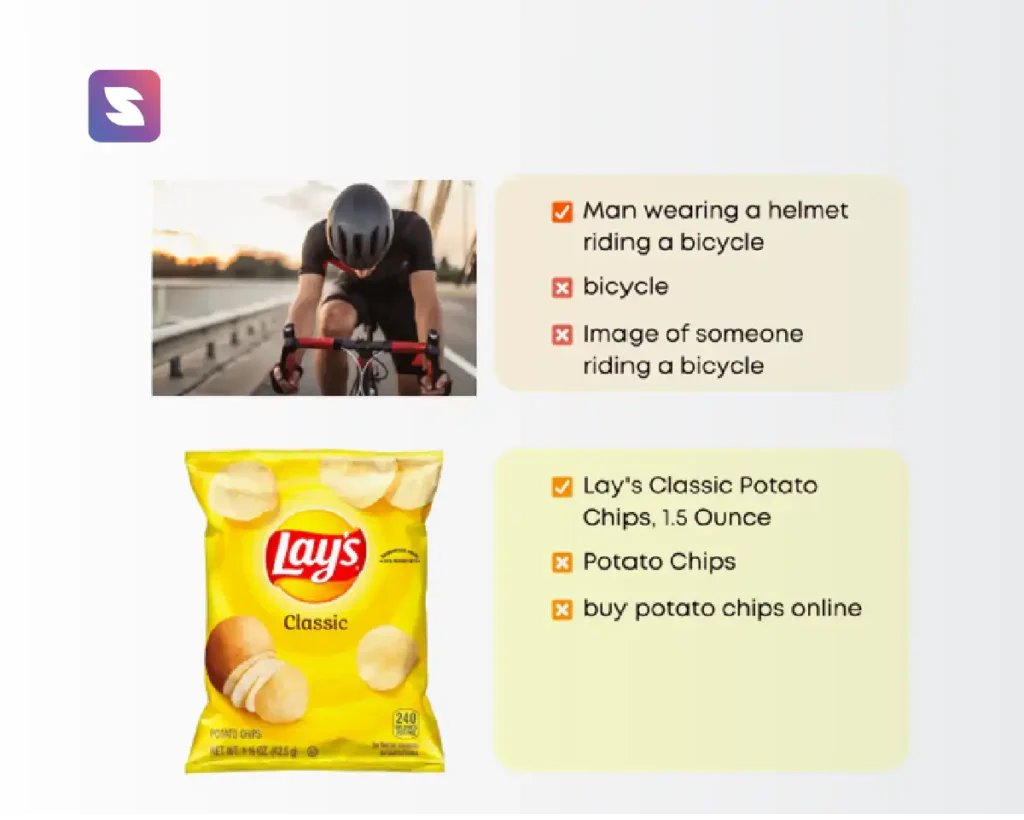
4. Write SEO-friendly alt text
Image alt text is another key factor that helps search engines in defining an image. By definition, an alt text or tag is descriptive text added to an HTML image tag. This is done to provide context and information about the image for screen readers, search engines and when the image fails to load.
Go through the below image to get an idea of how to use alt text.

Following are some tips to help you with writing the alt text
- Keep the length under 100
- Use relevant keywords only
- Avoid prefacing alt text like “An image of…” or “A screenshot of…”
While writing alt texts, keep in mind that the alt text should describe the image’s context.
5. Spot and fix broken images
It is crucial to fix the broken images as they can drastically impact user experience and website performance. Broken images may also lead to poor user engagement and an increased bounce rate.
In addition, if search engines find these broken images while crawling, they might take it as a sign of poor website maintenance. Hence a missing image can affect your rankings.

An image may fail to load due to the following reasons.
- Wrong image format
- New implementation SSL certificate
- Site relocation
- Wrong path to the file location
- Server unavailability and many other technical issues.
Some tools, like Xenu, Netpeak Spider, Screaming Frog SEO Spider, etc., can be used to identify the broken images in your site. Understand the reason for the error and rectify the same.
Suggested Read: What are Broken Links? How to Find and Fix Them?
6. Add geotag to your images
Geotag is a piece of metadata embedded in a digital file that contains geographical information about the file’s origin.

Adding a geotag to your images will be extremely beneficial for your local SEO. How? It helps search engines understand the relevance of your content in specific locations, improving local ranking and visibility.
7. Create an image sitemap
An image site map is the best way to tell Google about the images that are published on your site. It is more like an XML sitemap, but the image sitemap only contains URLs of images.
The major difference between XML and image sitemap is that you can include URLs from other domains. This allows you to use Content Delivery Networks (CDNs) for hosting images.
Submitting a separate image sitemap will help Google easily discover images that may be prolonged otherwise. You can create a sitemap either manually or by using an image sitemap generator.
Use Screaming Frog’s SEO Spider if your website has thousands of image URLs, as it comes with a sitemap generator. Even the free version can create image sitemaps with up to 500 URLs.
8. Use image caching to speed up your site
Image caching is a technique that temporarily stores copies of image files on the user’s device. This is used to improve website performance and loading speed.
With image caching, the browser will download and store the image the first time a user visits your website. So that the next time when the same user visits the website, instead of downloading again, it retrieves the cached image. This would significantly reduce the page load time and enhance the user experience.
9. Implement lazy loading
While images are an important factor in improving user engagement and interactions, they can also affect the page’s loading speed. One way you can ensure that never happens is by leveraging lazy loading.
Lazy loading is a web optimization technique that delays the loading of off-screen content until the user scrolls down to view it.
Instead of loading all content elements, lazy loading fetches and displays only the content visible in the viewport. As the user scrolls down, the rest of the content will be loaded on-demand before it comes into view.
10. IPTC metadata for images
International Press Telecommunications Council (IPTC) metadata is a set of standardized metadata fields embedded within digital images.
By adding metadata to images, you can provide information on who the creator is, credits, and copyright information (i.e., how to use the image).
Some common IPTC metadata fields are:
- A brief, attention-grabbing title for the image
- A detailed description/caption
- Relevant keywords
- The name of the individual or organization responsible for creating the image.
- Information regarding the copyright holder and any usage restrictions.
- Geographic information, such as the city, state, or country where the image was taken.
Conclusion
According to Klipfolio, the average time span a reader spends on a web page is 52 seconds. So, as a marketer, you should make the content more engaging with quality content, images, videos, etc.
Provide relevant images that explain the context of the page, and position the images in the right place to make it engaging. Google recommended not to embed important text (like headlines or page menus) inside images as page translation won’t work.
Also, while adding the images make sure that it is mobile friendly as well.
Use unique images that can intrigue the reader. Make it more appealing by remaking it into an infographic format. Follow the image SEO tips and start ranking for your images to open solid opportunities for your business.
