Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
Top Site Speed Test Tools & How To Measure The Results
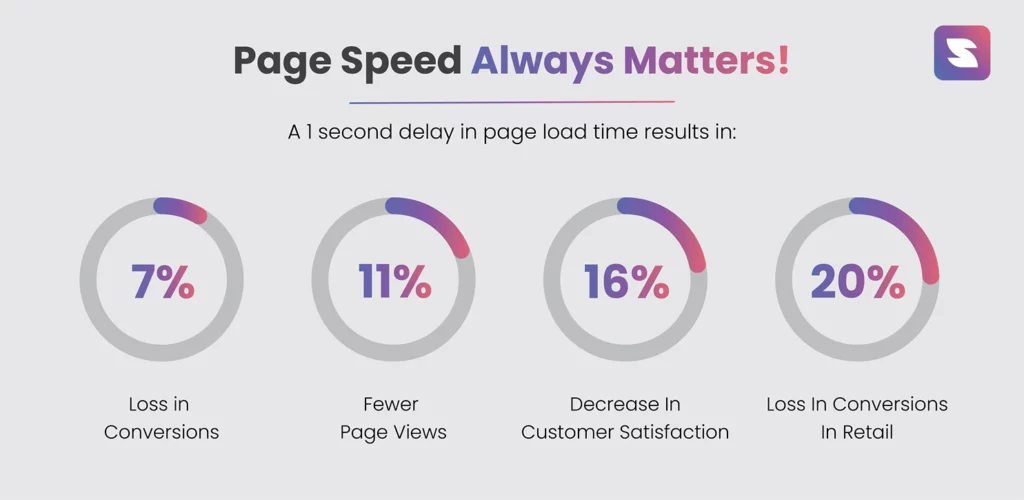
Mar 07, 2024 | prashant@growth.cxDid you know that a one-second delay in webpage load time can reduce conversions by 7%?
As website competition increases, every second counts, so the loading speed of your website is not just a metric but a critical component of success. Therefore, you have to set up your website speed correctly so you can reduce bounce rates.
There are many site speed test tools available to help you obtain accurate results for your website’s performance. A good understanding of these tools for speed testing, as well as the techniques for measuring the outcomes they provide, is crucial.
Through this blog, we will discuss the best website speed test tools in the market and how to measure the results with this.
Now that we understand what page speed is and its importance let’s take a look at the top site speed test tools for 2024.
Why Page Speed Matters?

Imagine this: you click on a website, expecting instant access, but instead, you’re left watching a loading screen. This scenario isn’t just a minor inconvenience; it significantly impacts your website’s success across many factors.
i. SEO Rankings
Search engines like Google prioritize page speed as a critical ranking factor. Faster sites are rewarded with higher visibility. The first five seconds of page load time have the most impact on conversion rates, emphasizing speed’s role in SEO effectiveness.
ii. User Experience
Today’s users expect quick, responsive websites. A delay of even a second can lead to frustration and a decision to abandon your site. Google’s research indicates that if a website page takes longer than 5 secs to load, the bounce increases by 90%.
iii. Bounce Rates
High bounce rates are a red flag to search engines, indicating that users are not satisfied with their experience, potentially due to slow loading times. This dissatisfaction can negatively affect your site’s SEO rankings, as search engines aim to direct users to content that meets their needs efficiently.
iv. Conversion Rates
The speed of your site directly correlates with conversion rates. Whether it’s making a purchase, signing up for a newsletter, or booking a service, users are more likely to complete these actions on a website that loads quickly.
Best Site Speed Test Tools in 2024
Now that we understand what page speed is and its importance, let’s take a look at the top site speed test tools for 2024.
1. SuiteJar

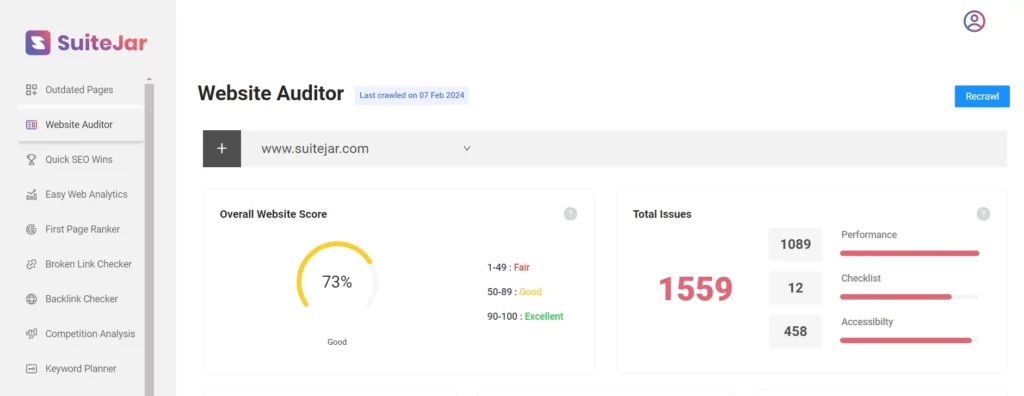
SuiteJar stands out as a highly effective SEO tool for conducting site speed tests and audits. Featuring a user-friendly interface, it offers seamless navigation and ease of operation.
By utilizing the Website Auditor feature, users can input their website’s URL to receive a detailed speed audit and an overall website score ranging from 0 to 100.

The tool highlights various issues in performance, checklist, and accessibility. Additionally, users gain insights into the total crawled URLs, internal URLs, and external URLs, available for both desktop and mobile testing.
Each URL on the website is accompanied by its respective page speed score, including metrics like speed index, LCP, CLS, MPFID, and time to interact. Furthermore, users have the option to export the data for further analysis.
2. Google Pagespeed Insights

Google Pagespeed Insights is a powerful tool directly from Google, offering detailed insights into a website’s performance both on mobile and desktop. It evaluates your site against core web vitals, providing a score and actionable recommendations. This tool is essential for anyone looking to optimize their site in alignment with Google’s standards for speed and performance.
3. GTmetrix

GTmetrix offers a comprehensive analysis of your website’s performance. It combines data from metrics to provide a detailed report, including fully loaded time, total page size, and request counts. GTmetrix also offers recommendations for improvements, making it an invaluable tool for aiming to enhance site speed and user experience.
4. Pingdom

Pingdom offers a suite of reliable features for website performance monitoring, including a speed test tool that measures load time and identifies bottlenecks affecting your site’s performance. With options to test from multiple locations around the world, Pingdom gives you a global perspective on your website’s speed, helping you ensure a fast, smooth experience for all users.
5. SEO Site Checkup

SEO Site Checkup specializes in website health, including speed analysis. It examines your site against various SEO parameters, including speed, to provide a comprehensive health score. This SEO tool offers detailed insights and actionable fixes for issues that could be hindering your site’s performance and search engine rankings.
6. WebPagetest

WebPagetest stands out for its depth of analysis and customization options. It allows users to test their site’s speed from different locations and browsers, offering detailed insights into load times, content breakdown, and more. With its ability to conduct multiple tests for a thorough average, its good for its accuracy and detailed diagnostic capabilities.
7. NewRelic

NewRelic offers a suite of cloud-based software to monitor and analyze website performance, including page speed. It’s designed for more in-depth monitoring, providing real-time analytics that can help identify performance issues as they happen. NewRelic is ideal for a comprehensive solution to maintain optimal website performance and user experience.
How to Measure the Results from Page Speed Audit Tools
When you dive into the world of page speed optimization, understanding the metrics and Key Performance Indicators (KPIs) is crucial.
Key Metrics to Focus On:
- First Contentful Paint (FCP): This measures the time from when the webpage starts loading to when any part of the page’s content is rendered on the screen. It gives you insight into how quickly visitors see visible content.
- Time to Interactive (TTI): “TTI” refers to the amount of time it takes for a webpage to become fully interactive. A lower TTI means users can interact with your page faster, improving the user experience.
- Largest Contentful Paint (LCP): LCP focuses on the most significant content element visible within the viewport. It’s an essential user-centric metric for understanding perceived load speed.
- Cumulative Layout Shift (CLS): CLS measures the stability of your page as it loads. High CLS scores indicate a lot of movement on the page, which can be frustrating for users.
Interpreting the Data and Prioritizing Fixes:
- Record Your Current Performance: Before making any changes, record your site’s current performance across these key metrics. This will help you measure the impact of your optimizations.
- Identify Quick Wins: Start with issues that can be resolved quickly but have a significant impact on your site’s performance, such as optimizing images or leveraging browser caching.
- Prioritize Based on Impact: Use the site audit tool’s recommendations to prioritize fixes. Focus on changes that directly improve the metrics mentioned above, as they’re most likely to enhance user experience and SEO.
- Set Goals: Based on your initial benchmarks, set achievable goals for improvement. For example, aim to reduce your FCP and LCP by a certain percentage within a specific timeframe.
- Monitor Regularly: Use your chosen tools to monitor your site’s performance regularly. Consistent monitoring helps you catch and resolve new issues before they impact your users.
- Track Changes Over Time: Document every optimization you make and its impact on your site’s performance metrics. This historical data is invaluable for understanding what works best for your site.
- Consider User Feedback: Data from audit tools should be complemented with qualitative user feedback. Tools like user surveys and session recordings can provide insights into how real users experience your site.
By focusing on the right metrics, interpreting data effectively, and tracking your progress over time, you can ensure your website offers a fast, engaging experience for all users.
Conclusion
In summary, the speed of your website influences user experience, SEO rankings, bounce rates, and conversion rates.
Consider utilizing the SuiteJar SEO tool for website auditing and webpage speed testing. By emphasizing page speed optimization and utilizing appropriate tools, you can get a quick, smooth, and captivating user experience.
Suggested Read: Best SEO Audit Tools in 2024

