Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
Building SEO-Friendly Websites with Essential Tips
May 21, 2024 | prashant@growth.cxMost businesses, big or small, fight for supremacy on search engines today. Most companies do this by designing a search engine optimized website. A user-centric website, ideally optimized, would improve the experience for the user and have an incredible increase in your ranking.
But what does it take to make a website ‘SEO-friendly’?
From technical set-up to content strategies, some key factors have to be part of your site in order for it to be the gold standard.
In this blog, we will know the core tips you must apply to construct and maintain your website, not just for users but also for search engines to love it. Whether you are building a new site or optimizing an existing one, these insights will help you lay the strongest foundation for success in SEO.
Why Do You Need An SEO-Friendly Website?

An SEO-friendly website is necessary for businesses and companies to increase their rankings and leads. Overall, an SEO-friendly website is not just about improving rankings but also about enhancing your business’s overall online presence and performance. It aligns with providing valuable content to your users, meeting their needs, and cost-effectively achieving your business objectives.
Here, we can discuss some of the reasons why you need an SEO-friendly website:
- Increased Organic Traffic
- Affordable Marketing
- Improved UX
- Credibility and Trust
- Enhanced Local Presence
- Long-Term Results
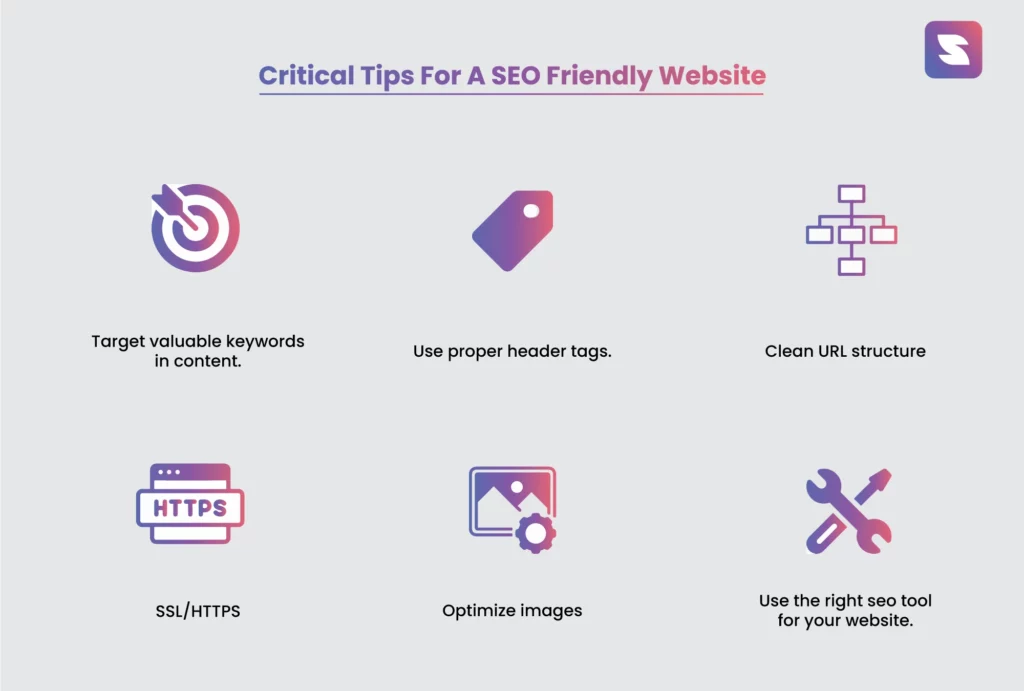
Best Strategies For Creating SEO Friendly Website?

It’s very important to create a website that is optimized for search engines. That is the only way you can increase traffic and improve rankings. A good SEO-friendly website is helpful in your seo rankings.
But you have to look through some significant tips to make it SEO-friendly. Here, we will discuss some important tips that you have to include in your website. You can follow these strategies to ensure effective website optimization:
1. Target Valuable Keywords In Content.
Write quality content for your site using relevant keywords. This is a major factor in your site’s ranking in search engines.
Throughout your website content, make sure to add targeted keywords by conducting proper keyword research. You can use a keyword research tool to get relevant keywords for your website. You can use SEO tools like SuiteJar or Ahrefs to get more advanced data about your main keyword. Then, setup the keywords as per SEO standards.
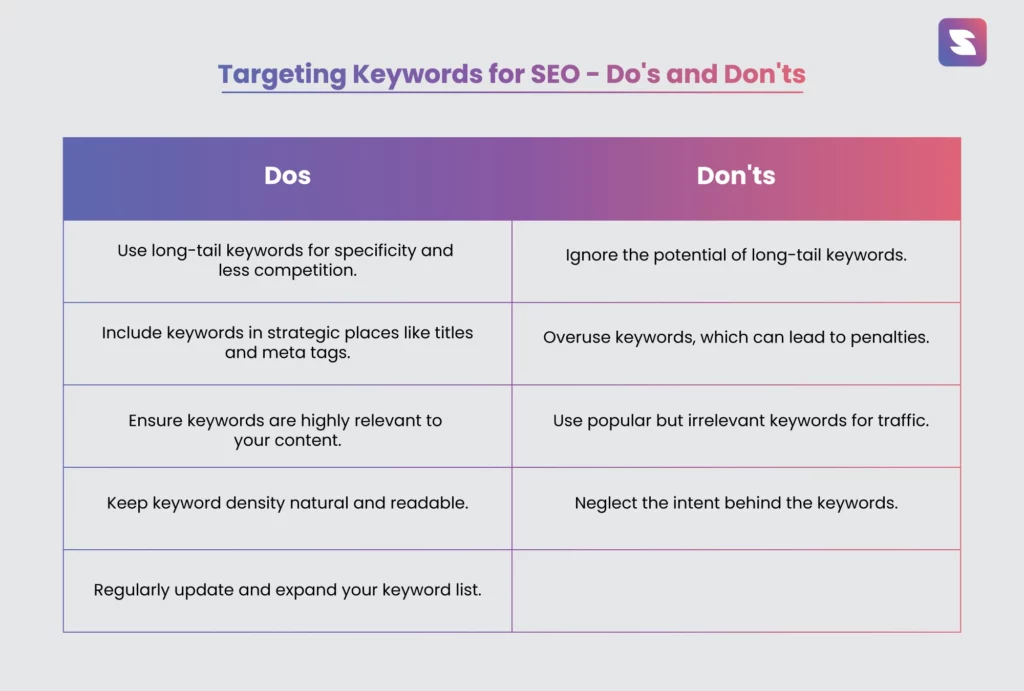
Here’s a table of tips that you need to focus on when selecting keywords for your website.

If you add keywords overly, that will cause keyword stuffing. You can search for the main keyword in any search engine and related keyword terms for your main keyword. Try to add the keyword by prioritizing user experience, and you can try keyword mapping, too.
In this year of 2024, people are utilizing AI for keyword research to achieve faster and better results. You can also try this for your SEO keyword research.
Suggested Read: Best Keyword Gap Analysis Tools in 2024
2. Use Proper Header Tags.

Another main strategy that you have to keep in mind is using proper header tags for your website. These header tags are called HTML elements that help in structuring your website’s content. Structured properly, these help search engines and the audience understand your content easily.
By strategically structuring your content with these header tags, you enhance the SEO and user-friendliness of your website, contributing to better engagement, higher search rankings, and improved user experience.
Header tags are classified as <h1> to <h6> HTML elements. These tags range from <h1> to <h6>, each representing different levels of content hierarchy, as
- <h1> tags are typically reserved for the main page title and should encapsulate the primary focus of the page. It’s best practice to have one <h1> tag per page to reinforce the central theme.
- <h2> tags are used for major section headings, providing a secondary level of importance and usually encompassing key secondary topics or keywords.
- <h3> to <h6> tags help break down content further into subsections, making it more digestible and easier to navigate. They can be particularly useful for SEO when used to highlight tertiary and quaternary keywords related to the content.
Tips for Optimizing Header Tags:
- Maintain a logical order for your headers. Don’t skip levels abruptly (e.g., from <h1> directly to <h3>), as it can confuse both readers and search engines.
- Add relevant keywords to your headers, but keep them natural and meaningful. Avoid keyword stuffing, which can detract from your page’s readability and SEO performance.
- Keep your headers concise and to the point. They should clearly indicate what the following section is about without being overly verbose.
Also Read: Best Affordable SEO Tools Every Startup Needs
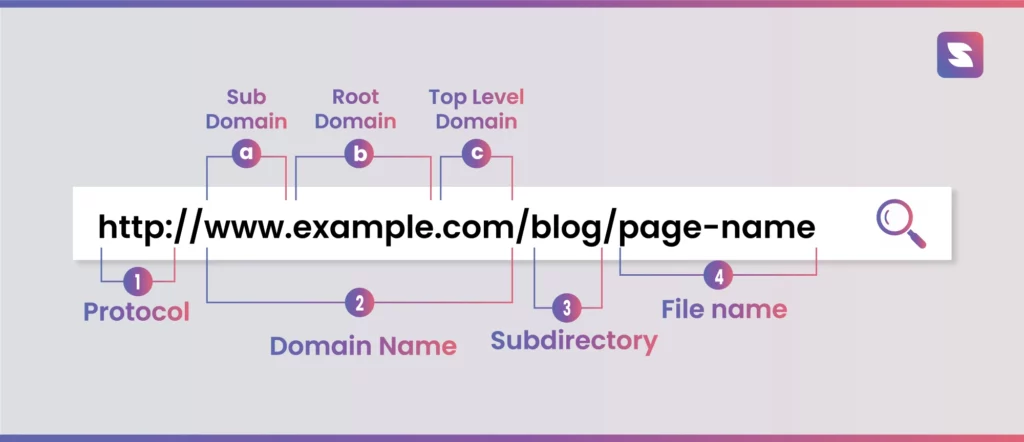
3. Clean URL Structure
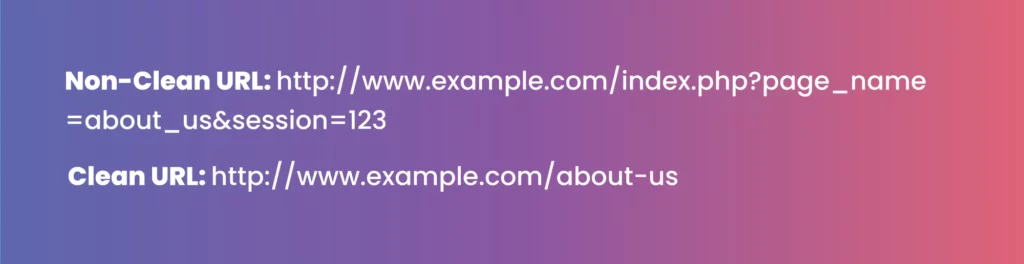
A clear and clear URL structure is beneficial for your SEO-friendly website. These clean URLs, also known as semantic URLs, will be easy for both humans and search engines to read and understand. By implementing a clean URL structure, you enhance your site’s overall SEO strategy. These clean and SEO-friendly URLs help you improve UX, SEO, and easier link building.

You can create a better URL by performing these steps,
- Include keywords that describe the page content.
- A shorter URL is easier to read, and it will reduce errors.
- Always stick to standard letters and hyphens to separate words (don’t use – spaces, underscore, or other special characters)
- Use lowercase letters to avoid confusion and duplicate content issues.
- Follow up on the logical structure of your site structure.
Example of URL Transformation:

Suggested Read: 11 Best On-Page SEO Tools in 2024
4. SSL/HTTPS
In web browsing, the SSL certificate enables HTTPS (Hyper Text Transfer Protocol Secure) on your site. Adding a layer of security protects user data and enhances your website’s credibility. By implementing SSL/HTTPS, you not only secure your website but also support a safer and more trustworthy internet.
- It will protect sensitive information transmitted between the user’s browser and your website.
- Websites secured with HTTPS display a padlock in the address bar of the browser, signaling to users that their connection is secure.
- HTTPS is a ranking factor for Google. Websites that are secured with SSL/TLS may receive a ranking boost over non-secure sites.
- Having an SSL certificate ensures that you comply with these regulations, avoiding potential legal and financial penalties.
- HTTPS reduces the risk of tampering and alters the site content being delivered to the user.
How to Implement SSL/HTTPS:
1. Purchase an SSL Certificate: SSL certificates are issued by Certificate Authorities (CAs). Depending on the level of validation needed, you can choose from Domain-Validated (DV), Organization-Validated (OV), or Extended-Validation (EV) certificates.
2. Installation of SSL Certificate: Install the SSL certificate on your web server now.
3. Update Your Site to Use HTTPS: After installing the SSL certificate, you need to ensure that all website traffic uses HTTPS. This involves updating all URLs within your site from http:// to https://.
4. Set Up HTTP to HTTPS Redirect: Now set up a redirect from the HTTP version to the HTTPS version. This can usually be done via the .htaccess file on your server if you’re using Apache or via appropriate configuration files if you’re using other web servers.
5. Test Your Implementation: Use tools like SSL Labs’ SSL Test to check your server’s SSL configuration and ensure there are no errors or vulnerabilities.
5. Optimize Images
Optimizing images for SEO helps improve your website’s visibility in search rankings. You must optimize large images because they will slow down your website. Users do not accept slow-loading websites, so clear image optimization gives you faster-loading pages that decrease bounce rates, too.
Image optimization is very important for your SEO-friendly website.
- faster page load times
- good UX for users
- helps in saving bandwidth usage
- The website will perform well on both desktop and mobile.
Step-By-Step Process Of Image Optimization
1. Choose the Right File Format
- JPEG: Best for images with gradients, offering a good balance between quality and file size.
- PNG: Ideal for images that require transparency or images with text and objects with sharp contrast edges like logos.
- WebP: Offers superior compression and quality characteristics compared to JPEG and PNG. Supported in most modern browsers, WebP can reduce file sizes significantly without losing quality.
- SVG: Best for vector graphics without losing quality. This is ideally useful for logos and icons.
2. Compress Images
- Use tools like Adobe Photoshop, GIMP, or online compressors like iloveimg and Compressor.io to reduce image file sizes without losing much quality.
- Aim for the right balance between compression and quality. It is important to maintain image quality while reducing file size for web use.
3. Resize Images
- Resize images to the maximum display size needed on your website, not the original size. For instance, if the largest display size of an image on your site is 800 pixels wide, resize the image to this width.
- Optimize your images using responsive image techniques, such as the srcset attribute in HTML, which allows the browser to load different-sized images based on the device screen.
4. Use Descriptive Filenames and Alt Text
- Choose filenames that reflect the image content and include target keywords if applicable. For example, fresh-chocolate-chip-cookies.jpg is more informative than IMG00123.jpg.
- Always use alt text to describe images. Alt text improves accessibility for people using screen readers and serves as anchor text if the image is linked.
5. Implement Lazy Loading
- Lazy loading defers loading of images until they are in or near the viewport. This means images are loaded only when needed, improving initial page load times.
- Use HTML attribute loading= “lazy” to implement native lazy loading on images.
6. Monitor Your Images
- Monitor your website’s image performance regularly using tools like Google’s PageSpeed Insights. This will help you identify images that need to be optimized.
6. Use The Right SEO Tool For Your Website
Regular maintenance using the proper SEO tools is crucial for keeping your website optimized for search engines and users alike. These tools help you track performance, identify issues, and stay updated with the changes in SEO practices.
Here’s a guide to some of the best SEO tools that you should consider integrating into your website maintenance routine.
1. SuiteJar

SuiteJar is a seo and content marketing tool that helps you in your seo journey. The tool has all the features that allow you to maintain an SEO-friendly website. From keyword planning to a webpage tracker, suitejar provides you with all the SEO-related features.
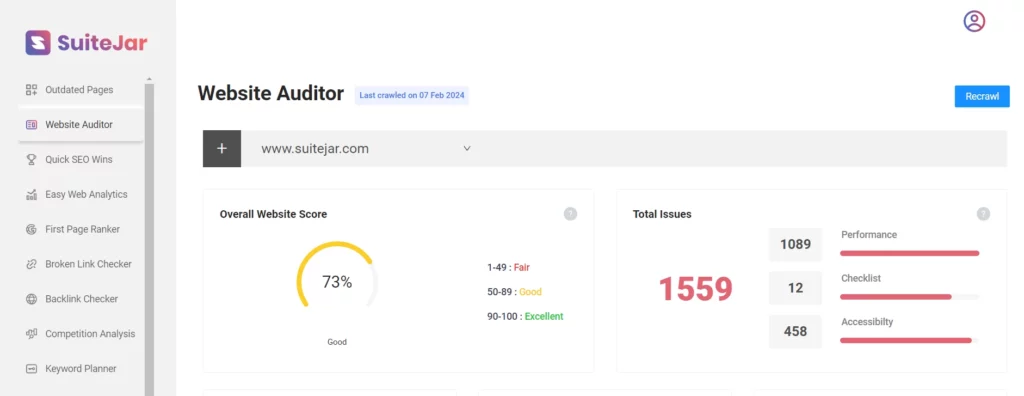
The website audit feature makes it easy to use and suitable for all businesses. You will see the overall health of the website with this feature. You will get core web vitals, broken links, and more. You get the website health with a complete technical seo checklist to fix all the errors.

Also, the tool offers other special features that help you in your website search for
- First-page ranker: It helps identify and optimize old content. You will know the existing pages that have the most chances of ranking. You can maximize the pages as per the insights provided in the feature.
- Easy web analytics: With this feature, you can connect it to GA4 and get all the details in one place. You can then understand and analyse all data for your seo.
- Outdated pages: This feature helps you get complete details of outdated content pages on your website. The details enable you to optimize the outdated content and bring it up to date.
2. Google Analytics

Google Analytics offers invaluable insights into website traffic and user behavior. It tracks traffic sources, helping businesses understand where visitors are coming from and where to focus marketing efforts. Demographic data like age, gender, and location provide deeper audience insights, aiding in content and marketing strategies.
Analysis of user behavior, such as page visits and bounce rates, identifies areas for improvement in the user experience. Conversion tracking allows businesses to gauge the effectiveness of their website in achieving goals, such as purchases or sign-ups.
3. Google Search Console

Google Search Console provides direct insights from Google on a website’s search performance. It shows indexing status, helping to identify any issues with Google indexing and submitting new content. Search performance data reveals how the site is performing in Google Search, including impressions, clicks, and average position.
Mobile usability insights highlight any issues affecting the mobile user experience, which is crucial for modern SEO. Features like sitemap submission and security alerts ensure the site is efficiently crawled and safe from threats.
Conclusion
Creating an SEO-friendly website is important in SEO. You can apply these tips, which are very useful for your website creation, that we gave in the blog.
Remember that SEO is not a one-time task but a continuous process that demands your constant attention and adjustment. By staying updated on the latest SEO trends and algorithms, you can keep your website competitive and ensure its visibility.
Consistently applying these tips will not only attract more visitors but also help you maintain a strong online presence. Don’t forget to use SEO tools like SuiteJar with all the necessary features to support your SEO process.
FAQ
1. What is an SEO-friendly website?
An SEO-friendly website is optimized for high search engine rankings by using relevant keywords, high-quality content, mobile-friendliness, fast loading speed, and good user experience.
2. How do I make my website SEO-friendly?
To make your website SEO-friendly, focus on keyword research, create quality content, optimize on-page elements like titles and meta descriptions, ensure mobile responsiveness, improve site speed, enhance user experience, maximize URL structure, use internal linking, and monitor performance with analytics tools.