Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
What is Schema Markup? How Does It Help with SEO?
Feb 08, 2024 | user
When integrating technical SEO on your site, one of the skillsets you’ll need is schema markup (also known as schema or structured data).
It enables search engines such as Google to crawl and, more importantly, interpret the information on your site in order to provide the best results to users. In addition,
schema markup is one of the best ways to differentiate yourself from your competitors in search rankings.
It’s a good thing to take advantage of because only 30% of websites use Schema.org to markup their pages. This is why you should use structured data for SEO.
So, what exactly is Schema in SEO, and how would you use it for Google?
What is Schema Markup?
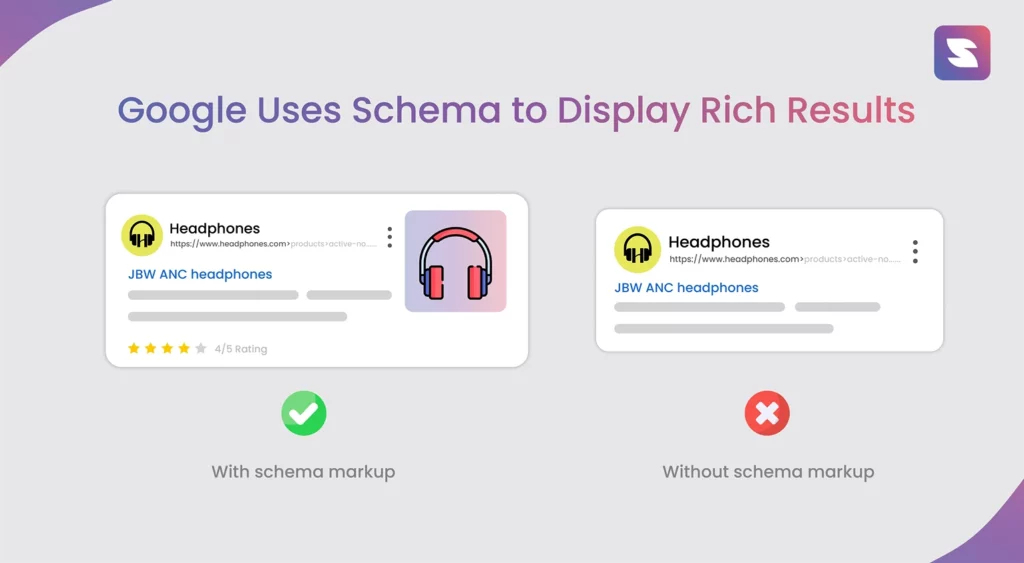
Schema markup (schema.org) is a structured data vocabulary that facilitates search engines in better understanding the information on your website so that they can serve rich results.

These markups enable search engines to understand the meaning and connections of entities described on your site. As a result, schema markup has become a popular SEO topic.
How Does Schema Markup Impact SEO?
When you are using schema markup, Google can quickly understand the content of your webpage. As a result, your website receives a rich snippet and has the potential to become Google’s Knowledge Graph entity.
i. Rich Snippets
A rich snippet is a Google search engine result that includes additional information in addition to the URL and meta description. Rich snippets are frequently found in recipes, reviews, and events.
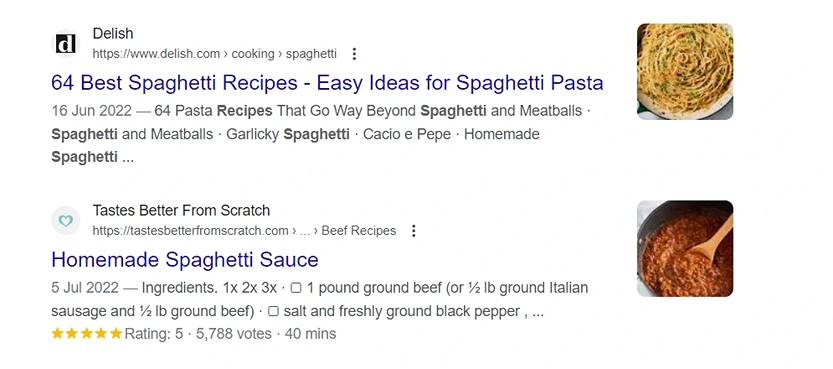
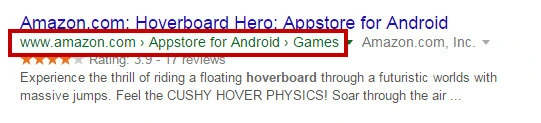
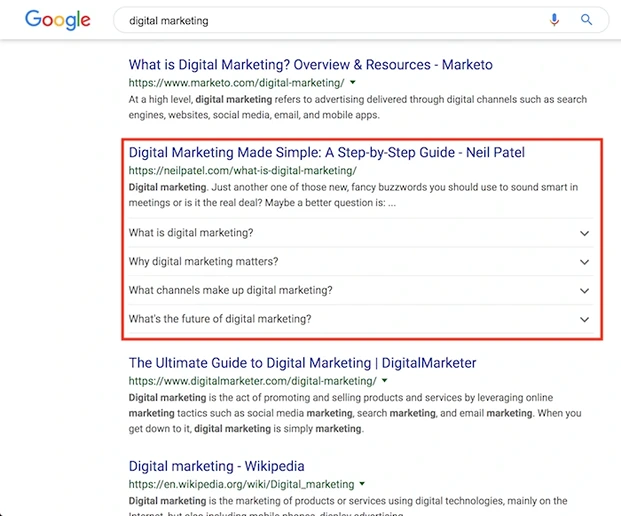
For example, if you search “spaghetti recipe,” you might get the following two results:

In this case, the second result contains the rich snippet. It includes details such as the recipe rating, cooking time, and an image of the final meal.
The details in rich snippets are frequently derived from structured data in the HTML of a page. When you use schema markup to update structured data on your webpage, Google is more likely to display rich snippets on the SERP when it appears in search results.
Rich snippets are more interesting and appealing than standard search results, so providing Google with the information it requires to create a rich snippet can ultimately drive visibility for your website and organic search clicks.
ii. Knowledge Graph
Schema markup is also one of the primary sources of data for Google’s Knowledge Graph, which is a knowledge base of entities and their relationships. The Knowledge Graph assists Google in better understanding users’ search queries, allowing them to provide more useful results.
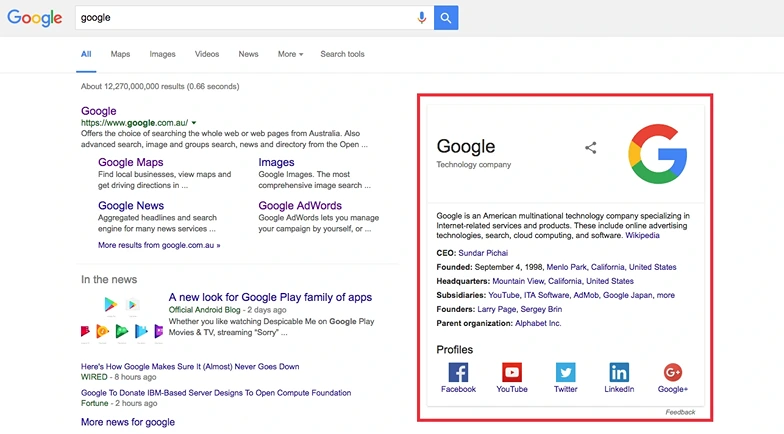
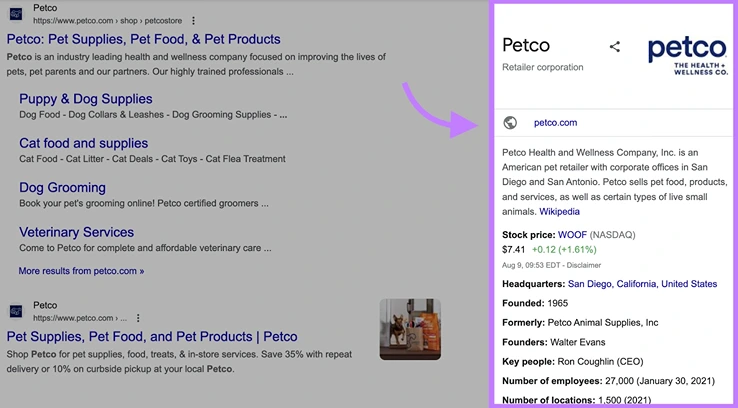
One significant advantage of being included in Google’s Knowledge Graph is that you will receive a knowledge panel when people are searching for your brand.
Google defines knowledge panels as “information boxes that show up on Google when you browse for entities (people, places, organizations, and things) in the Knowledge Graph.”
They are intended to provide you with a fast snapshot of information on a specific topic based on Google’s acknowledging of available web content.”
For example, look at this Google knowledge panel will look like this:

What Types of Schema Markup are there?
As there are so many interesting questions that people ask search engines, there are lots of different markup types.
You may wonder if there are any schema that only works on specific search engines. Because the major search engines (Google, Bing, and Yahoo!) are collaborating, the answer is no.
They are all searching for and reading the same information. The following are the ten most commonly used schema markups.
1. Organization Schema
The organization schema markup specifies your company’s introduction, which includes the official logo, contact information, location, and social profiles. This gives you the quick and short on a company without having to sift through documents to find the fundamentals. It looks like this:

It is also easier for the customers to gather the info they require to contact you immediately.
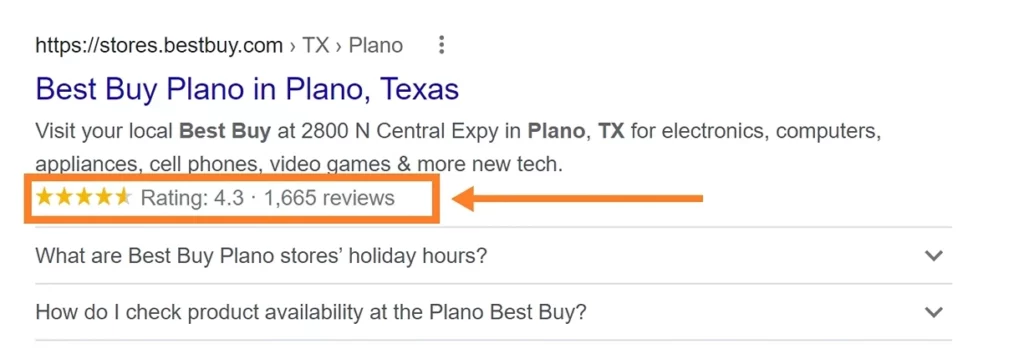
2. Rating/Review Schema

Who doesn’t read reviews before buying a service or a product?
Rating Schema Markup displays your best results directly on SERP pages. This will facilitate getting useful purchaser information in front of the user without them having to dig deeper.
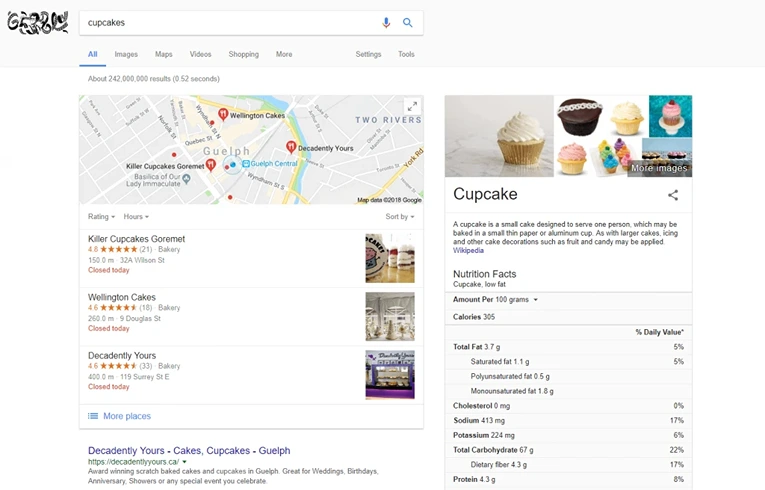
3. Local Business Schema

The Local Business Schema Markup is ideal for small businesses or branches of larger corporations. It helps the customers in locating the company’s location as well as other information like the address, opening hours, contact details, and so on.
A local business is a specific physical company or branch of an organization, such as a restaurant, bank branch, clubhouse, medical practice, and so on.
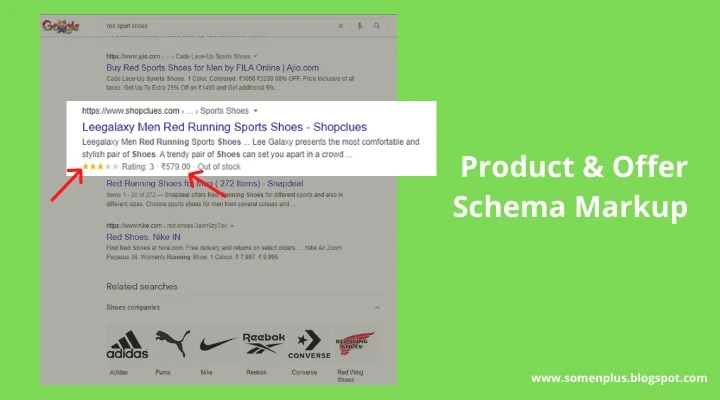
4. Product & Offer Schema

Product and offer markups are often used to sell a particular product or service. Both allow for the delivery of product information such as cost and status, but the Offer markup also needs the price and price currency properties, whereas the Product markup only needs the name property.
This differentiates your product/service from the competition if competitors aren’t using it, or it allows users to quickly compare you to other competing companies if they are selling the same product/service you are.
5. Bread Crumbs Schema

The breadcrumbs markup displays a list of the path links that lead to the current page. It allows users to see their location and lowers bounce rates.
6. Article Schema
The most common application of Schema Article Markup is for news and blog posts. It helps search engines understand the content by including the headline, the date it was published, a featured image, and, in some cases, a video.
However, various types of Article Schema Markup exist for multiple types of articles, such as Scholarly Articles, Blog posts, and News Articles.
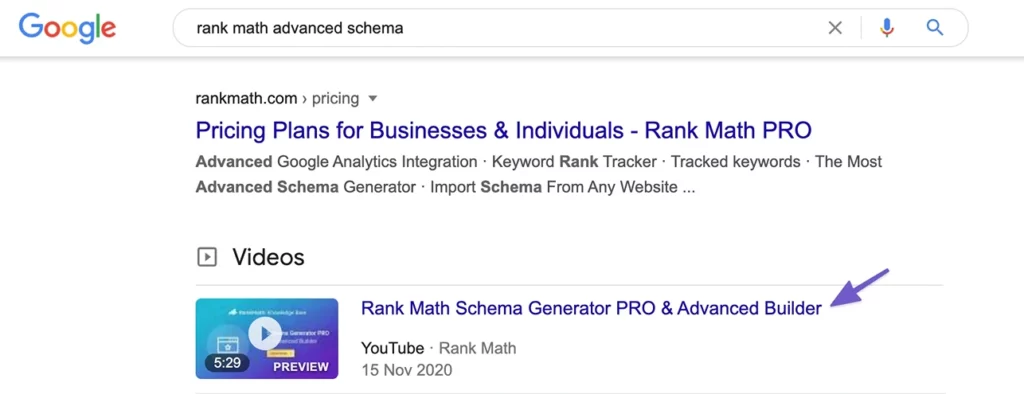
7. Video Schema Markup

Video Schema Markup is an excellent way to assist Google in crawling and indexing videos on your website, as we all know how difficult it is for search engines to do so. It also facilitates your video show up alongside those from YouTube in Google Video Search.
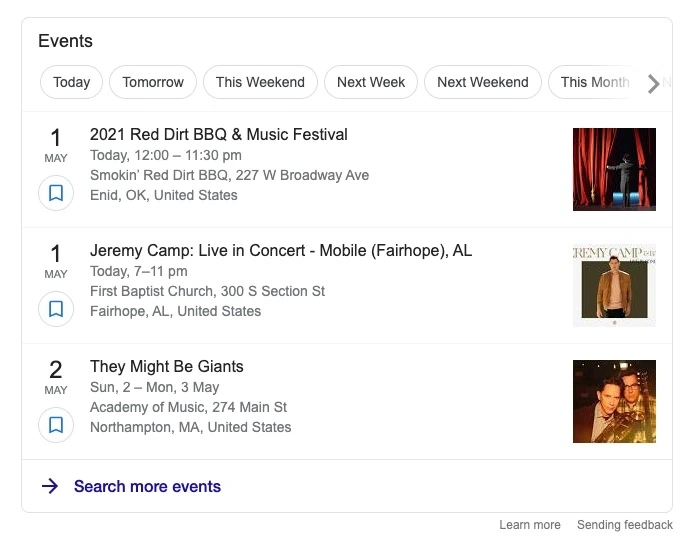
8. Event Schema

Event Schema Markup adds date, location, and price information to organized events (such as webinars, music events, and presentations). This makes it easier to attract people to the events they’re looking for and provides them with the basic information they require to purchase.
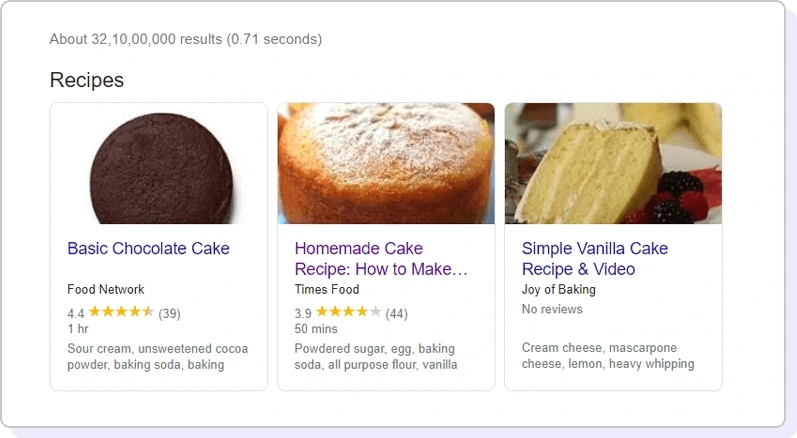
9. Recipe Schema

Recipe schema markup will be displayed as a rich snippet on recipe website pages. It not only makes searchers hungry, but it also allows them to evaluate the final product before clicking through.
10. FAQ Schema

FAQ schema is a specific markup that you can add to the code of a webpage to include a list of questions and answers. Google then interprets this markup and generates a rich snippet based on it.
How to Add Schema Markup on your Website?
Many SEOs are intimidated by schema markup because it is so code-heavy, but there is no need to be. Once you’ve mastered the basics, it’s relatively simple to grasp.
So, let’s look at how to use schema markup on your website:
i. Generate The Schema Markup
It is possible to write schema markup yourself, but it is not always necessary. If you’re using WordPress, there are a plethora of plugins available to make your life easier. If not, there are plenty of markup generators available. Keep in mind that most of these generators only cover the basic markup. You’ll have to modify the code yourself if you want to go beyond that.
All of the code examples in this section use the JSON-LD format, which is preferred by Google. It’s also the simplest to grasp and implement. However, you will still come across another format known as Microdata because CMSs and their plugins commonly use it. RDFa, as an extension to HTML5, is the only other suitable format.
ii. Testing Your Code
Even if you’re using a CMS or a plugin with a UI, you must always test your markup before moving it to production. Testing your page indicates what kind of markup you should add, which is especially useful if you don’t know where to begin.
Don’t forget to test your site again as a final step before adding schema markup to your page. Some schema testing tools will help you in this step.
iii. Implement The Code On Your Website
Depending entirely on your website and tagging system, this step will be different. As previously stated, JSON-LD is the suggested schema format here.
We’ll go over these three methods of implementation:
1. Straight into the HTML
JSON-LD schema is coded as a script that is placed in your HTML’s <head> or body>. If you are not the webmaster, consult with your developers to determine how to delegate this task to them.
This will most likely include mapping URLs or their categorizations to different schemas, as well as addressing dynamic and static values (think brand vs. price for product schema).
2. Using Google Tag Manager
People used to think that implementing schema markup through GTM wasn’t a good idea because Googlebot needed to obtain JavaScript to access it. Google, on the other hand, has recently introduced GTM implementation as one of the officially supported options.
This is especially beneficial for marketers who are familiar with GTM. It’s a great workaround for companies where the development team takes a very long time to implement SEO changes.
This method should only be used if you already use GTM to manage your marketing technology platform. Simply paste the generated schema as a personalized HTML tag and set the trigger to a particular page or pages based on a page view.
3. Using Plugins or a CMS
This is the most common and user-friendly method of deploying schema markup. However, because of the variety of CMS and plugins available, it can also be the most puzzling.
There is no CMS or plugin that will do all of your work for you. If you need a more complex schema markup, you’ll have to incorporate the available options. This can include modifying your themes and templates, as well as directly or through GTM injecting the code on a page.
Schema Testing Tools
If you want to double-check that you’re doing everything correctly, there are a number of useful schema testing tools that will crawl your site and notify you of any misuse of the markup language.
1. SuiteJar

SuiteJar can used to determine whether a schema is present on a website. To audit your website, use the Website Auditor feature. Simply enter your website, and you’ll receive detailed information on whether the website has structured data or not.
The feature provides insights on missing page schemas and other issues and guidance on updating and fixing any problems.
Aside from schema testing, SuiteJar provides a backlinks checker, keyword planner & tracker, broken link checker, and more.
Schema Markup Validator
After you’ve incorporated schema into your HTML, you can use Google’s Structured Data Testing Tool to validate the markups. Simply drag and drop your webpage or program code to see if there are any errors or warnings.
Here’s the simple steps on how to use a Schema Markup Validator:
- Access the tool: Use the Schema Markup Validator or Google’s Rich Results Test for Google-specific features.
- Submit your page or code: Enter the URL of your webpage with live schema markup or paste the HTML code containing the schema directly into the tool.
- Review results: The tool analyzes your structured data, highlighting any errors (critical issues) or warnings (suggestions for improvement).
- Correct and re-test: Fix any identified issues based on the tool’s feedback. Re-validate to ensure all errors are resolved, and your structured data is optimized.
Final Thoughts
Schema markup appears to be more frightening than it is. Most websites can efficiently and simply mark up their content. Adding markup to your webpage helps your pages rank in the SERPs with rich snippets and facilitates making the web genuinely linked.
FAQs (Frequently Asked Questions)
1. Is Schema Markup a ranking factor?
While schema markup is not currently listed as a ranking factor, Google has mentioned that it may be included in its search rankings in the near future. Furthermore, many web pages lack the possible benefits of this feature.
2. Does Schema help with local SEO?
Introducing local Schema markups to your HTML enhances how your page appears in SERPs by improving rich snippets and assisting your business in appearing in the knowledge graph. Using schema markups for local SEO can also assist your company in appearing in Google’s local three-pack.
3. Is Schema and structured data the same?
Structured data is a method of associating a name with a value that assists search engines in categorizing and indexing your content. The vocab used by the most popular search engines is known as schema, and it explains the contents of your page, such as products, customer feedback, job postings, recipes, and business listings.

