Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
Core Web Vitals: What They Are & How to Improve Them
Nov 25, 2022 | Athira K
Core Web Vitals is Google’s attempt to converge quality signal standards essential to delivering a great user experience.
There are many tools to detect and measure website performance. It is important for businesses, marketers, and web developers to monitor the performance of their websites.
Website owners shouldn’t have to be performance experts to understand how their users are feeling. With Core Web Vitals, website owners can focus on the metrics that matter most and simplify the performance reports.
What Are Core Web Vitals?
Core Web Vitals are subsets of factors or metrics that Google considers crucial to its overall user experience of a website.
You can measure the quality of your website and identify areas for improvement using Core Web Vitals.
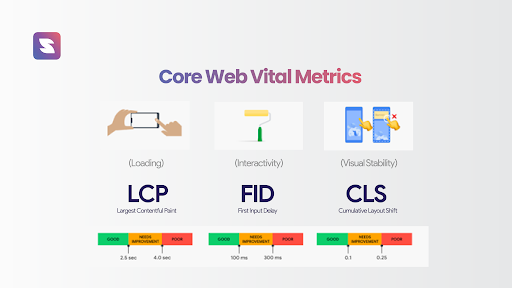
As time goes on, Core Web Vitals metrics will change. The following three aspects are currently being considered for measuring user experience:
- Loading speed,
- Interactivity, and
- Visual stability.
Core Web Vitals are made up of three specific metrics:
- Largest Contentful Paint (LCP),
- First Input Delay (FID), and
- Cumulative Layout Shift (CLS).

Let’s take a closer look at each metric in more detail.
Largest Contentful Paint (LCP)
Contentful Paint is one of the core web vitals that measures how long a webpage takes to load from a user’s perspective.
Essentially, it is how long it takes to see the webpage content after clicking a link.
It measures the site’s loading page and how quickly a user can see the website content.
You can check the time it takes for the page’s main content to load with Google Page Speed Insights. An ideal speed is less than 2.5 seconds.
How to Improve LCP?
Everyone strives to achieve a score of 2.5 seconds or less. Anything over 4 seconds is considered poor.
Here are some things you can do to improve your website’s LCP:
Remove any unnecessarily third-party scripts
Unused third-party resources can reduce the loading time of your page. Ensure you load third-party code after your page has primarily finished loading, and limit the number of redundant third-party providers. Many WordPress plugins are available to help you resolve this problem.
Upgrade hosting plan
When you choose a powerful dedicated hosting plan, load times will be faster, and LCPs will be lower.
If you’re currently hosting your site on a shared server, running into performance issues is inevitable. Shared hosting providers are notorious for needing help to keep up with the demands of high-traffic websites and overloading their servers with too much traffic. This is especially true during peak hours, resulting in slow loading times and degraded performance.
The best way to start building your overall site economics is to upgrade from one of these cheaper hosts to something more robust and flexible, like a managed WordPress hosting service with support for multiple domains and SSL security.
Set up lazy loading
A website that uses lazy loading shows the images only when the user scrolls down to them. Since there are fewer resources to load, LCP is achieved significantly more quickly.
Lazy loading is a web performance optimization that improves page load speed by preventing unnecessary data from being fetched. However, it can be challenging to implement correctly, especially for JavaScript-heavy sites.
Lazy loading is often used to reduce page size, improving the user’s experience and making pages load faster. If a visitor comes from an ad network or other source, lazy loading can prevent ads from loading and being displayed until the page has completely loaded.
First Input Delay (FID)
First Input Delay is one of the important core web vitals for user experience. FID is a technical measure of the amount of time it takes for something to happen on a page.
First Input Delay is one step beyond the Largest Contentful Paint and measures how long it takes users to act on your site.
How to Improve FID?
You can use PageSpeed Insights to determine when a page is blocked from responding to user interactions, such as mouse clicks or screen taps. An ideal speed is less than 100 milliseconds.
Here are some tips to improve your First Input Delay (FID) score:
Minimize Unused JavaScript
The FID on your web page can be directly reduced by optimizing how JavaScript is parsed, compiled, and executed. User interactions are hindered by heavy JavaScript execution. Ensure your page is interaction-ready and reduce JavaScript execution time to improve FID.
Remove non- critical third party script
One of the major defects of third party scripts is that they eventually delay the performance of your own script. Delay in exception of scripts will result in delay in loading your site. Analyse and categorise the scripts based on the value it provides to the user. You can cut back on third party scripts like ads and pop-ups.
Leverage Browser Cache
Catching is a technique to store copies of your site page in the local storage. When users revisit the page, the loading time will be slower. You can leverage Browser Cache to improve your website loading time by modifying the .htacess file or installing WordPress cache plugins.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the visual stability of the website. CLS quantifies how often users experience unexpected layout changes or visual instability. A low CLS ensures that the webpage is enjoyable.
In simple terms, CLS measures the layout shift, the change in the position of visual elements from one rendered frame to another. An increase in unexpected shifts indicates a low level of visual stability. This results in a low CLS and a low user experience score for your site.
How to Improve CLS?
You can use PageSpeed Insights to check how much your page layout shifts or jumps while it’s loading. An ideal measurement is 0.1 or lower.
Here are some tips to keep your website’s CLS below 0.1:
- If you need to reserve space for images and videos, add size attributes or use CSS aspect ratio boxes. As a result, the document can be allocated the correct amount of space while the image is loading. It is also possible to force this behaviour with the feature policy unsized media in browsers that support them.
- It is preferable to use transform animations rather than animations of properties that trigger layout changes. Provide context and continuity between states when animating transitions.
- Content should only be added above existing content if prompted by user interaction. As a result, any layout changes that occur are anticipated.
Why Are Core Web Vitals Important?
Users’ engagements and interactions can provide different perspectives on how a website is used. Developers must consider all variables holistically to identify and resolve technical issues on their websites.
These metrics only represent a website’s user experience partially, but they provide useful insight.
Users’ engagements and interactions can provide different perspectives on how a website is used. Developers must consider all variables holistically to identify and resolve technical issues on their websites.
These metrics only represent a website’s user experience partially, but they provide useful insight.
How to Measure Core Web Vitals
The core web vital is an excellent way for a retailer to understand how well their site performs on mobile devices. It helps you track the performance of your pages, pages that you want to rank for, and those that still need to be ranked well but could be.
The core web vital measures the traffic being driven to your site. This data can help you understand how many users visit your site and where they are coming from.
According to Google, Core Web Vitals are critical to the success of any web experience.
Here are some ways to measure core web vitals:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console’s Core Web Vitals report
Let’s take a closer look at them

PageSpeed Insights
There are two sections in PageSpeed Insights (PSI) from Google:
- Discover what your real users are experiencing (Core Web Vitals assessment);
- Diagnose performance issues (lab data, PSI score).
The first section of your CWV SEO should be your focus:
Field data are provided by the Chrome User Experience Report (CrUX).
The information is collected from real users based on their experience on your website.
The “Diagnostics” section in PSI also provides useful information about elements that affect each of the three metrics:
Aside from real-user metrics, PSI calculates the overall optimization score and suggests improvements based on lab data.
It is useful to be able to collect lab data, but it must be done through a predetermined device and network configuration. While your site’s visitors may use slower devices and networks, your site might not be performing as well as it should. The performance of your site should not be determined solely by laboratory data.
Google Search Console
A new Core Web Vitals report for desktops and a mobile version is now available in Google Search Console (GSC).
In each report, you find information about the field data for a group of URLs and how they performed.
You can use these reports to identify common issues across several different URLs. In this way, you don’t get information about just one page, but about the entire site.
For example, if you have many identical product pages with the most significant element of an image, the LCP metric will be similar for all of them. In that case, GSC finds LCP problems across these product pages.
Also, after fixing any Core Web Vitals SEO problems, you can alert Google by clicking on “Validate fix”.
This new GSC report allows you to monitor Core Web Vitals’ performance across your entire site.
Chrome UX Report
Users’ experience of millions of websites is analyzed in this report, also known as CrUX.
The Core Web Vitals, not the lab results, are reported by Chrome UX as a real-world report.
Recent updates to Google’s Core Web Vitals landing page have been released.
Final Thoughts
To get the most out of your website, you should aim to achieve high scores across all these metrics. If your visitors find one or more of these metrics lacking, they’re not going to stick around for long.
This will impact website performance, which could negatively affect traffic levels. So, remember that it’s not enough to have a good-looking website; you need to ensure that it has a satisfactory user experience too.
Currently, a developer can measure quality of experience across the web using Core Web Vitals, but these are not perfect and continue to improve over time.
Core Web Vitals appear across all relevant Google tools and are relevant to all web pages. Core Web Vitals metrics are subject to wide-ranging changes; as a result, developers can expect that the definitions and thresholds will remain stable, and updates will occur on a predictable, annual basis.
The core web vital is essential to any business strategy, and core metrics are used to evaluate its health. The metrics discussed in this article should be watched to ensure your website’s health improves over time.
Make use of tools like Suitejar to check your site’s health. These metrics will help you understand the website’s performance and can also be used as benchmarks to identify growth opportunities.
