Only $99 for a full year!
No credit card required
Rank on Google's first page in 3 months
What are website breadcrumbs? Why are they important for SEO?
Dec 27, 2023 | prashant@growth.cxA website breadcrumb is a list of links on the left or right-hand side of a website that direct the user to different pages on your site. Breadcrumbs allow you to easily navigate between different sections of a website. The goal of these features is to improve conversion rates by ensuring that consumers have a positive experience navigating the site and are not frustrated by its complexity.
What Are Website Breadcrumbs?

Website breadcrumbs are the visible components of a site that help users navigate to different sections of a website, whether through links, menus, or dropdowns. Because of this, you may give your website some form of organization and structure, which will help you learn more about the way your visitors utilize your site. The more structured and minimal a site is, the easier it is for users to navigate.
Breadcrumbs are an excellent tool for your website, especially if you have multiple pages or sections within your area. It helps users find their way around your site easily and quickly. Moreover, they often support search engines when indexing long pages of content and help in SEO. They’re most often used for navigation purposes within websites.
For instance, if your site is divided up into different categories (“Products,” “Blog Posts,” “About Us,” etc.), it would be helpful to have a link from each category to the main page of your blog (also known as the “main” page). This will help users navigate through all of the different sections of your site much faster than they would if they were trying to find them on their own by searching through all the other pages one at a time.
Types of Breadcrumbs
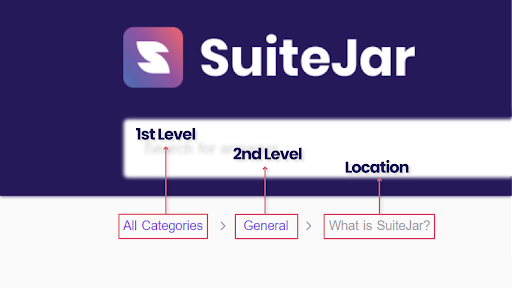
Hierarchy-Based Breadcrumbs
Hierarchy-based breadcrumbs create a tree-like structure on your page, with each element being a node. These breadcrumbs are more potent than the hierarchy-free breadcrumb paradigm, but they can also be more challenging to manage. If you have too many nested elements, users may become confused when trying to find their way around your website.
Here is an example of hierarchy-based breadcrumbs from Suitejar’s website:

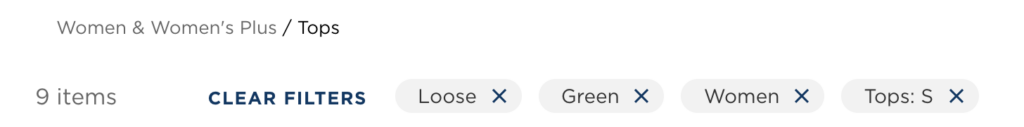
Attribute-Based Breadcrumbs
Attribute-based breadcrumbs are the most straightforward kind of breadcrumb. They allow you to create a menu that is entirely customizable regarding which menu items are displayed, when they will be displayed, and how they will be displayed. In this type of breadcrumb, you can use attributes on your breadcrumbs to show the number of pages available in a particular subject.
For example, if you have 10 tabs open in your browser, and then someone clicks on one of the tabs, the number of visible pages will be shown on top of the breadcrumb.
Here is a great example of attribute-based breadcrumbs from Old Navy’s website:

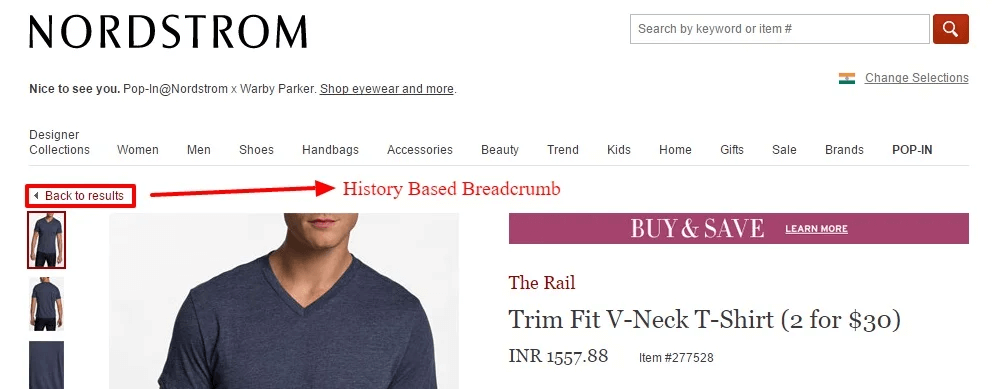
History-Based Breadcrumbs
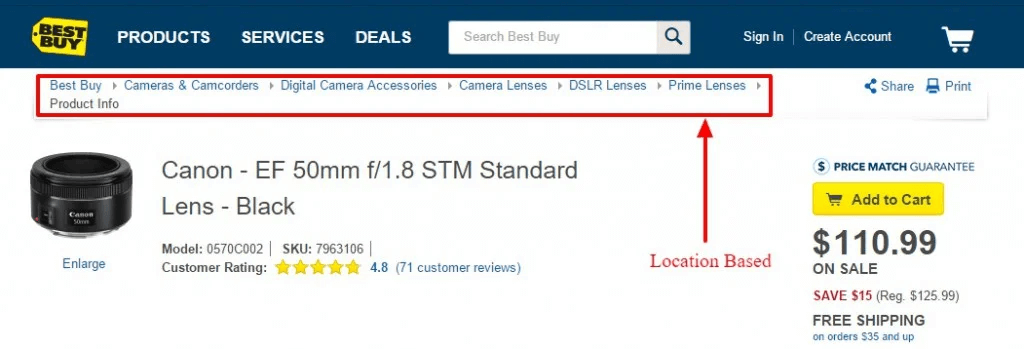
The history-based breadcrumb is the most common type. It displays the breadcrumb tree’s current branch or branch point. When trying to find an item from within a particular time, you must know precisely where it is located concerning other things that were happening during that period. This can be done through history-based breadcrumbs, which help show you exactly where something was located at any given time.
For example, a breadcrumb showing you how to get to “Home” might also show you how to get there by clicking on links within that section.
Furthermore, these can also be used by those who want to create a timeline of events to know when something occurred and what year or decade it happened. This can be done with history-based breadcrumbs, depending on how much detail you want included in your timeline.
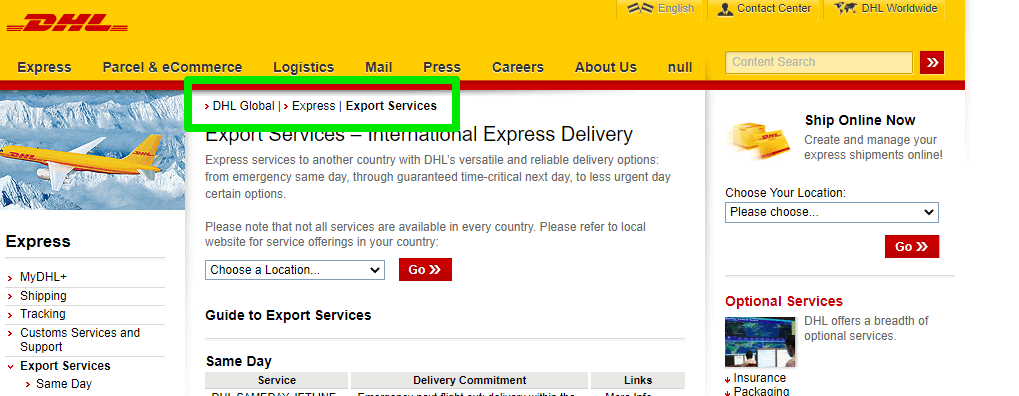
Here is an example of history-based breadcrumbs from Nordstorm’s website:

Benefits of Using Breadcrumbs for SEO
Breadcrumbs not only benefit your site visitors but also search engines. However, as we’ve already discussed, Google may also incorporate them in the main search results, making your result far more appealing to users.
Improves SEO
Breadcrumbs improve SEO by making it easier for search engines to understand what your site is about. For example, suppose you’re using breadcrumbs in a blog article. In that case, they’ll help search engines better understand what that article is about and how it relates to other articles on your website (or even other websites).
Peter Morville, a pioneer in Web information architecture, created a honeycomb diagram to summarise the seven most important components of a pleasant user interface. Breadcrumbs boost a website’s discoverability since they facilitate user navigation and assist users in quickly locating specific content.
Enhances User Experience
As discussed earlier, breadcrumbs can also be used to help users and visitors make their way through your site by providing them with a list of relevant links to pages and posts. This, in turn, automatically improves customer experience with website API.
For example, you could use them as a reference when designing your site’s layout and make sure there are links at every process step. This is especially helpful if you have multiple pages or pages that take users through complex processes or settings.
Lowers Bounce Rate
Bounce rate is one of the most important metrics for search engines regarding ranking sites. Customers who land on uninteresting product pages are likely to either immediately leave the site or navigate back to the relevant category. The breadcrumb trail prompts the user to return to the homepage and not immediately bounce.
How to Implement Breadcrumbs in WordPress
The following are some methods that can be used in WordPress to implement breadcrumbs.
Use Yoast SEO
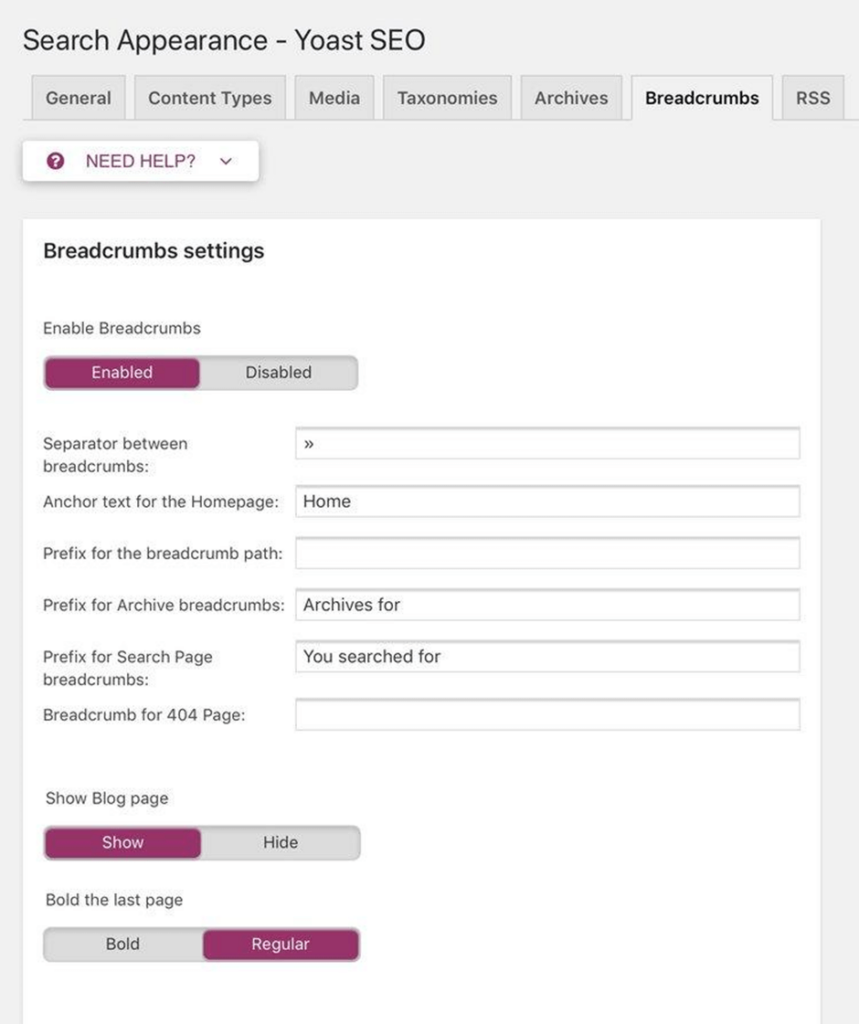
Adding breadcrumbs to Yoast requires only a few steps if you already use it. You can implement breadcrumbs by logging in and activating Breadcrumbs toggle inside Breadcrumbs tab.
You can follow these steps:
- Ensure you have Yoast SEO installed and activated on your WordPress site.
- Log in to your WordPress dashboard.
- In the left-hand menu, go to the ‘Yoast SEO’ section.
- Click on ‘Settings’
- Go to the “Advanced” section in the settings on the left side.
- Navigate to the ‘Breadcrumbs’ tab.
- Toggle the ‘Breadcrumbs’ switch to activate them on your website.

WordPress Plugins
A few plugins are available for WordPress that allow you to add breadcrumbs easily. RankMath, Flexy Breadcrumb, and Breadcrumb NavXT are some examples. Here is how you can add breadcrumbs using the Breadcrumb NavXT widget.
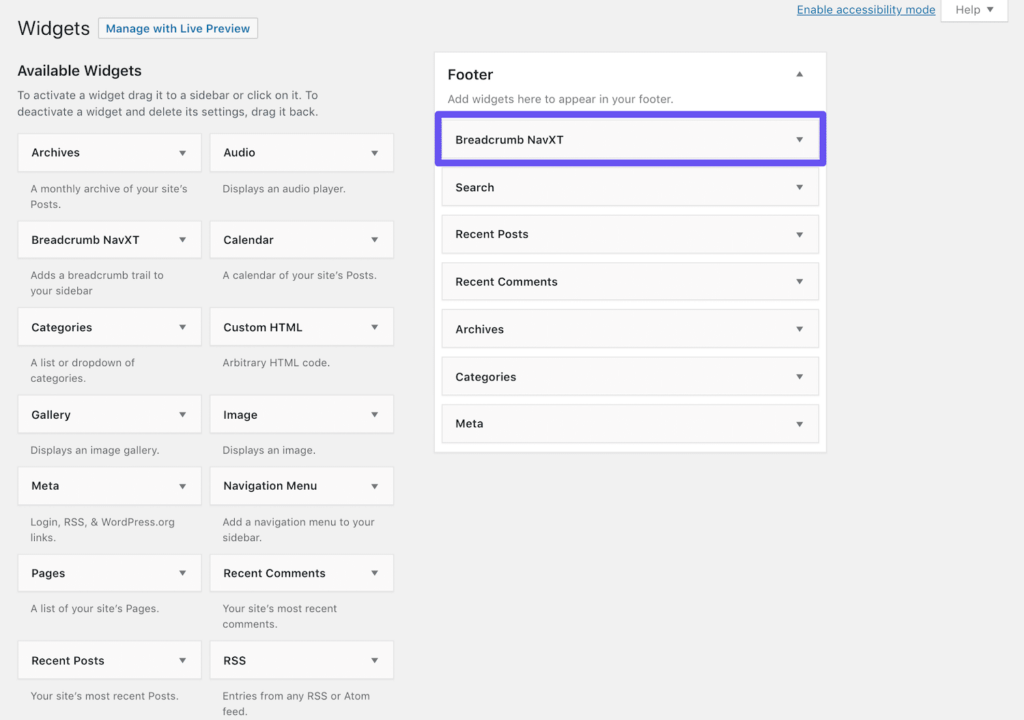
Here, we’ll explain how to add breadcrumbs using the Breadcrumb NavXT plugin:
- Install and activate the Breadcrumb NavXT plugin on your WordPress site if needed.
- Once activated, navigate to the ‘Settings’ section in your WordPress dashboard.
- Click on ‘Breadcrumb NavXT’ to access the plugin’s settings.
- Configure the breadcrumb settings according to your preferences, including the separator character, the breadcrumb display location, and other options.
- Save your changes, and the breadcrumbs will now be displayed on your website, providing an easy navigation path for your visitors.

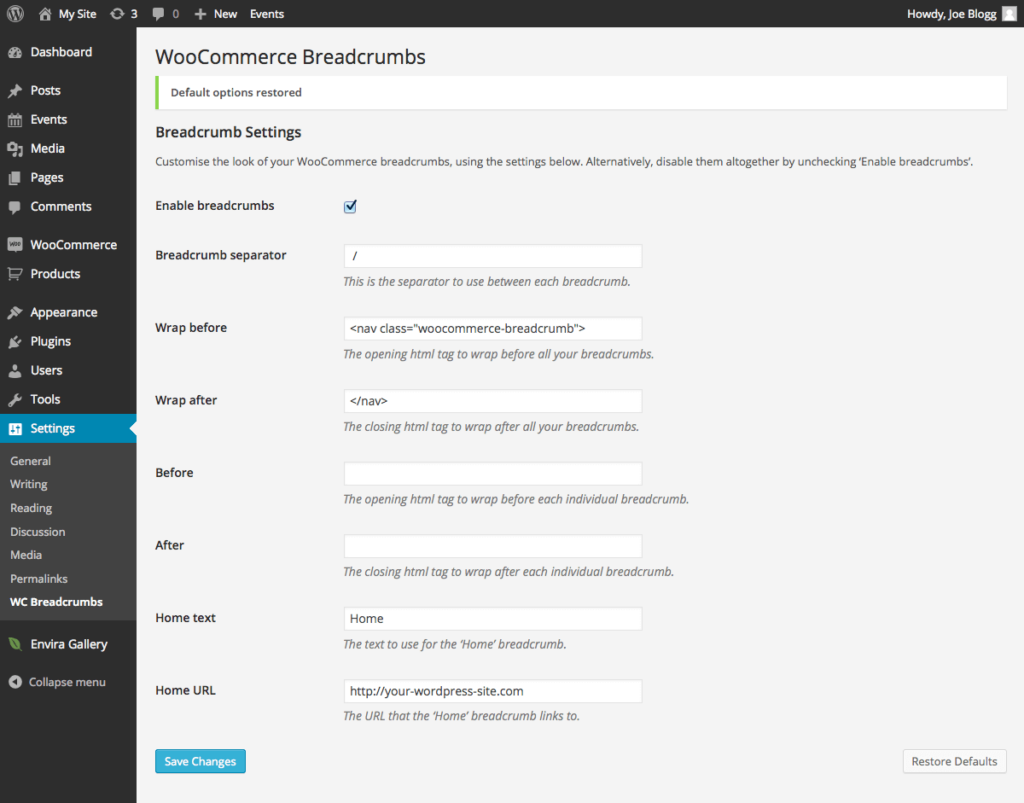
WooCommerce Breadcrumb Plugin
If you’re running an e-commerce website powered by WooCommerce, you can enhance the breadcrumb navigation with a WooCommerce breadcrumb plugin. With the WooCommerce breadcrumb plugin, you can customize the WooCommerce breadcrumbs built into your e-commerce site.

Mistakes When Using Breadcrumbs
There are many ways to mess up when employing breadcrumbs; here are a few of the most typical pitfalls to avoid.
Don’t Just Repeat Your Navigation Bar
Breadcrumbs aren’t just about navigation bars, since they can be used in any site area where you want to provide information about the content visitors are looking for.
The problem is that many developers think of breadcrumbs as just another element on the page — therefore, they repeat their navigation bar repeatedly without considering what else might be on the page.
Here is an example of a smooth navigation bar that allows users to easily navigate through the website.

Keep It Simple – Don’t Overdo It
Make sure your breadcrumb trail doesn’t get too long or too small. If it’s too long, it might not be easy for users to find what they were looking for, and if it’s too short, there may also be some confusion. You want to ensure that all of your links are relevant and useful for users going through your site.
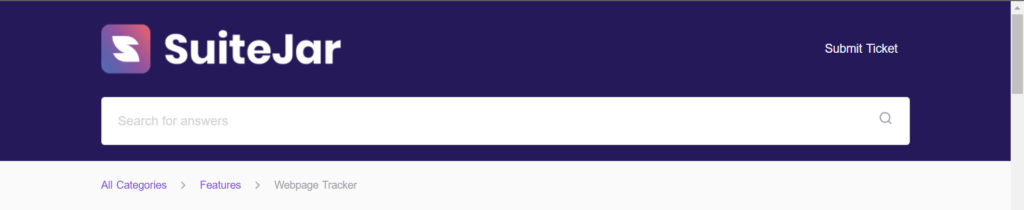
Make sure your breadcrumb is short, sweet, and easy to remember (such as “Home,” “About Us,” etc.). Suitejar’s website displays perfect examples of simple breadcrumbs. Their primary navigation bar is clean and easy to navigate.

Use the Right Type of Breadcrumbs
Choosing the appropriate type of breadcrumbs is essential based on your website’s structure and content. Contrary to a common misconception, breadcrumbs are not limited to the index page or excluded when creating a sitemap. They can be effectively utilized on individual pages or posts within your website.
Breadcrumbs are most beneficial on pages with internal links to other pages or blog posts. The type of breadcrumb you select depends on the information you want to include in the breadcrumb trail.
For example, if you want visitors to track their navigation history within your site, you should use a “page” type breadcrumb instead of an “index” one. Additionally, you can use different types of breadcrumbs for various purposes, such as “home,” “archive,” and more.
This breadcrumb trail makes it easy to navigate back smoothly.

Conclusion
Breadcrumbs are a great way to create a unified experience for your users by helping them navigate different pages on your site easily. These are especially important if you have multiple websites with similar content with different URLs (for example, if you run an online retailer and have a website for each product).
Moreover, they help you keep customers engaged with your products and lead them to the next or previous if they don’t like any particular product.
Furthermore, SEO, visibility, and customer experience – Breadcrumbs can play an important role in the growth of any type of website by improving the “Navigitability” of the site.
FAQ
1. What are website breadcrumbs?
Breadcrumbs on a website serve as a navigational guide, revealing the site’s hierarchical structure. They assist users in tracking their location and effortlessly navigate to preceding pages.
2. How do breadcrumbs help SEO?
Breadcrumbs aid SEO by improving site navigation, creating a clear page hierarchy for search engines, and enhancing overall user experience, leading to better rankings.
3. What are breadcrumbs in UI?
Breadcrumbs in UI (User Interface) are a visual navigation aid displaying the user’s path within an application or website, facilitating easy navigation and orientation.
